この記事を読むと、無料のレンタルサーバーの XREA FREE(.shop) にワードプレスをインストールできる。
ここで、(.shop)は1年間無料で使える.shop独自ドメインを利用した場合のこと。
0.はじめに
無料のレンタルサーバーXREA FREE(.shop)は、ワードプレスを使ってちょっとしたサイトを作るには十分なスペックになっている。自分の覚え書きサイトや、本格的にサイトを運営する前の練習用などの利用に向いている。ほかの無料レンタルサーバーにはない下記の特徴があるので、機能的には有料のレンタルサーバーと同様なことができる。
- 1年間 .shop 独自ドメインが無料で使える
- 無料SSLが使える
- メールの機能が使える
パソコン、スマホやタブレットからアクセスした時には、ページの先頭に運営会社の広告が強制表示されるので、ほかの人にも見てもらうというサイト運営には向いていない。
実際にレンタルサーバーの管理画面を操作したり、ワードプレスを使って簡単なサイトを作成すると、「調べてみたけどよく理解できなかった」ことも理解できるようになったりするので、興味があるひとはとにかく始めてみよう。

ぼくも、最初は無料レンタルサーバーで経験値を上げてから、
有料レンタルサーバーでこのサイトをはじめたよ。
1.ValueDomainユーザー登録・XREAアカウント作成
XREA FREEを使うには次の2つが必要になる。
- バリュードメインユーザー登録
- XREAアカウント作成
詳細が知りたいときは、次のリンクから事前に手順を見ておく。
≫ 公式マニュアル(バリュードメインユーザー登録方法)
≫ 公式マニュアル(無料アカウントのお申込み方法)
登録したメールには認証コードやパスワードなどの情報が送られてくるので確認する。
バリュードメインユーザー登録の「お支払情報」はスキップしても大丈夫。
準備ができたら、「XREA アカウント作成」から2つの手続きする。
≫ XREAアカウント作成
2.新規メール作成
(1)新規メール作成
XREA FREEは無料で、1年間は.shopのメールが使えるので、ワードプレス用にメールアドレスを作成する。
下記マニュアルを参考にしてワードプレス用のメールアドレスを作成する。
≫ 公式マニュアル(メールの新規作成)

ここからは、ぼくがやったときの画像だよ。
(2022年1月28日時点)

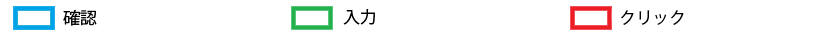
(図2-1)「メールの新規作成」

(図2-2)入力、「メールを新規作成する」

Webメールから送受信の操作ができる。試しに作成したメールアドレスに送信してみる。
(図2-3)Webメールに移動

(2)メール送受信の確認
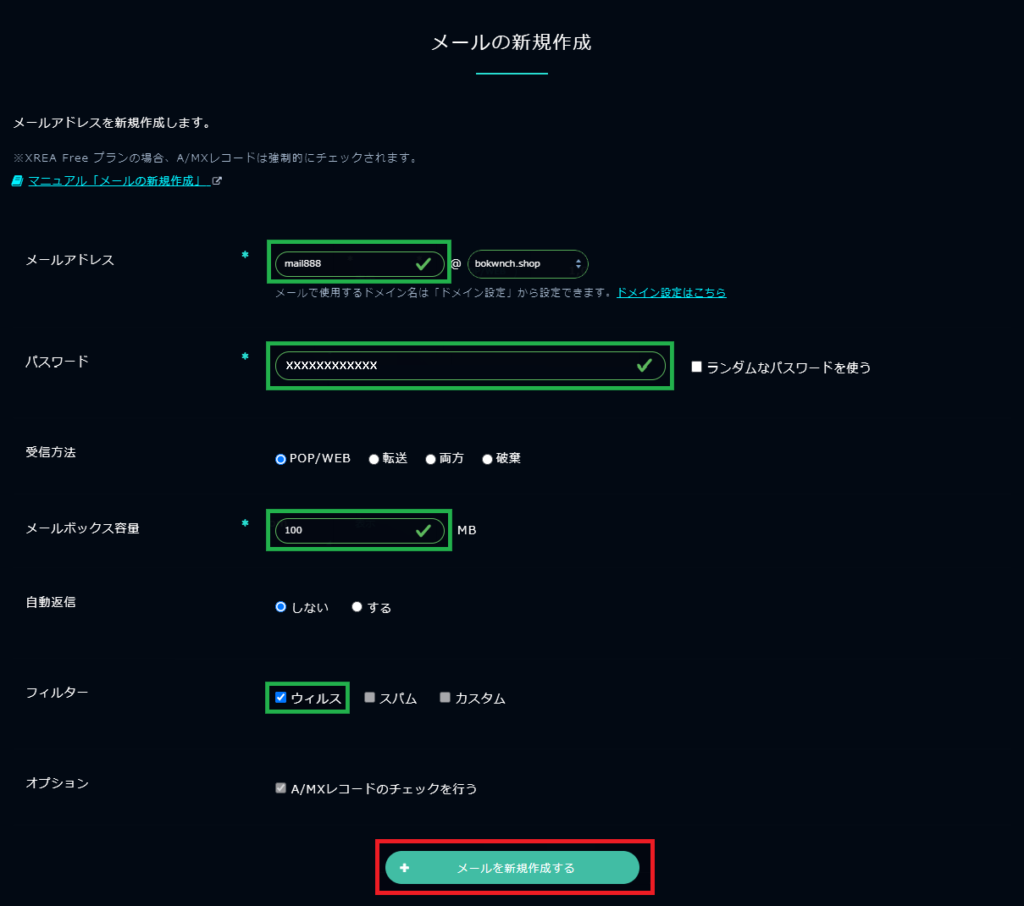
「メッセージ作成」、宛先(作成したメールアドレス)、件名、本文を入力して、「送信」
(図2-4)送信テスト

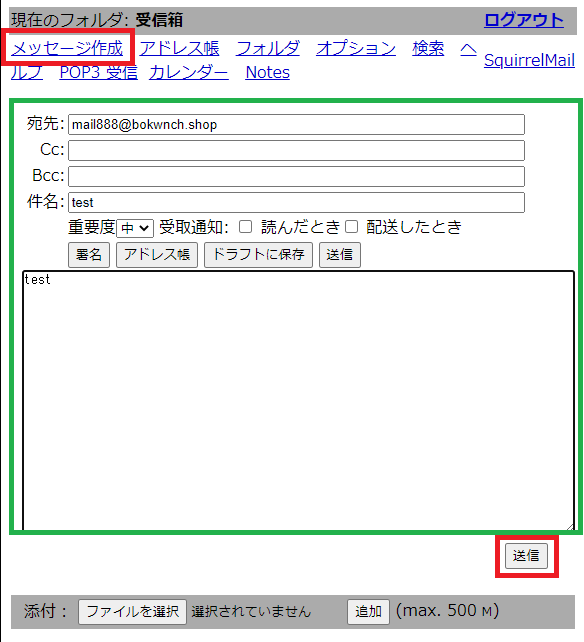
「受信箱」を確認、「ログアウト」。
(図2-5)受信テスト

3.無料SSLの設定
(1)無料SSLの設定 #1
せっかく、無料SSLが使えるので設定する。公式マニュアル手順の前にやることがある。
≫ 公式マニュアル(無料SSLの新規設定)
(2022年1月28日時点)

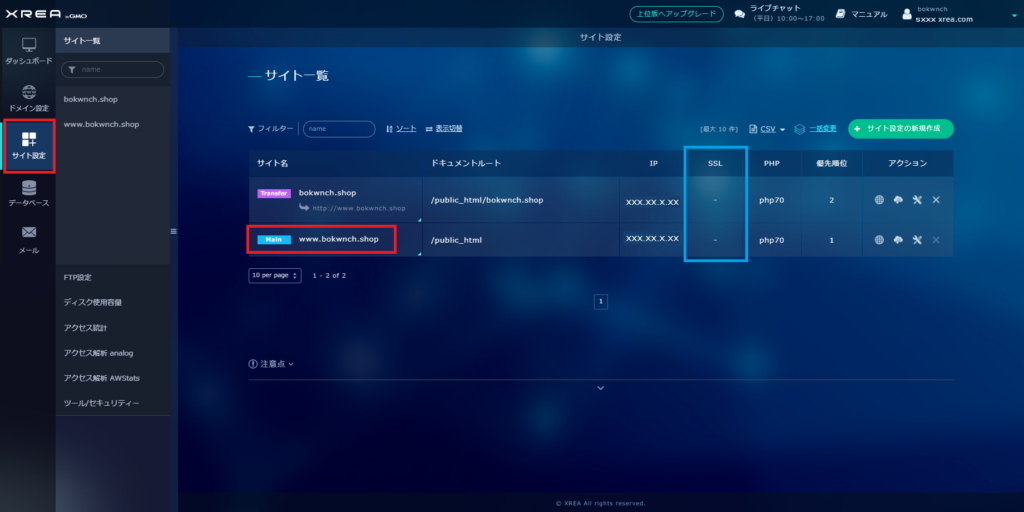
(図3-1)サイト名を選ぶ

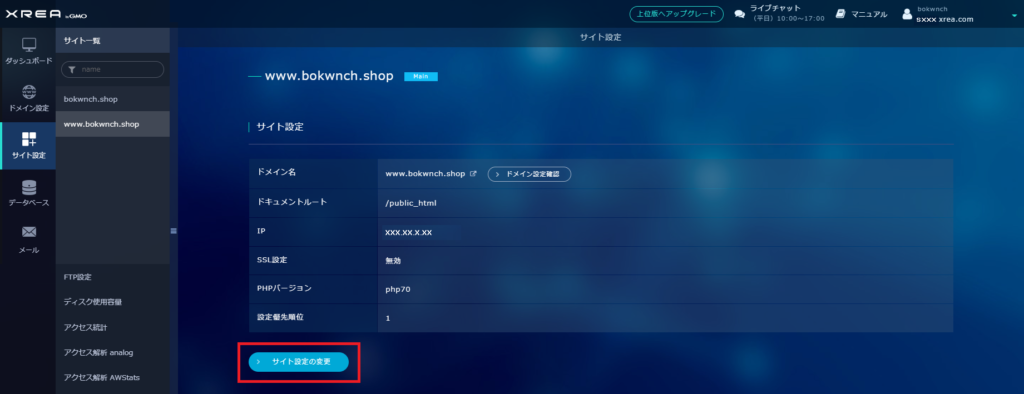
(図3-2)「サイト設定の変更」

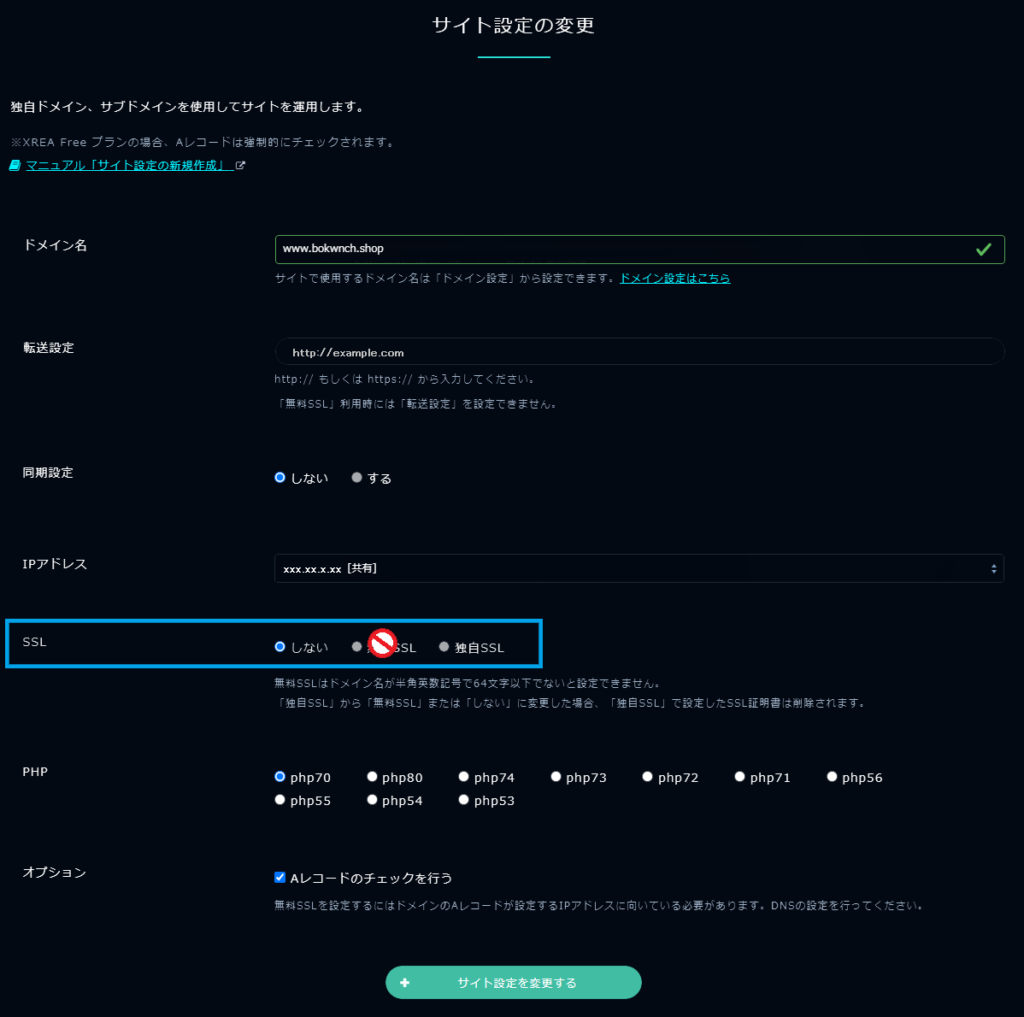
「無料SSL」に設定を変更しようとすると、禁止マークが出てきて変更できない。
(図3-3)「無料SSL」が選択禁止

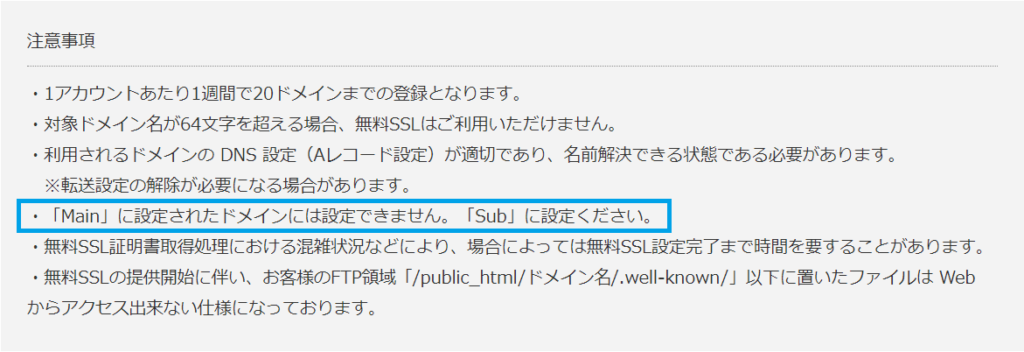
公式マニュアルには、「Sub」に設定するように指示がある。
(図3-4)公式マニュアルの注意事項

直接「Sub」に切り替えることができないようなので、ドメイン名のほうを切り替える。
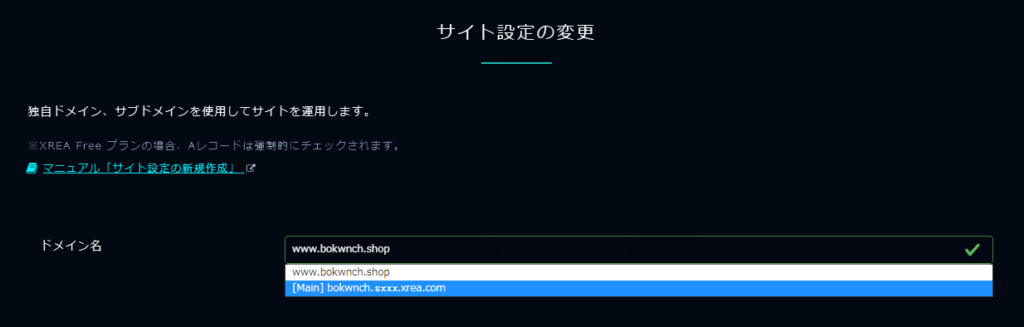
(図3-5)「Main」をbokwnch.sxxx.xrea.comに切り替える。

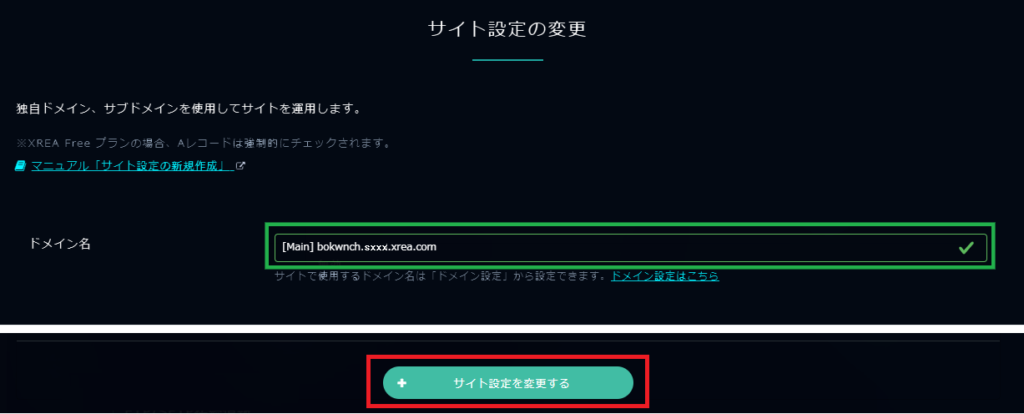
(図3-6)「サイト設定を変更する」

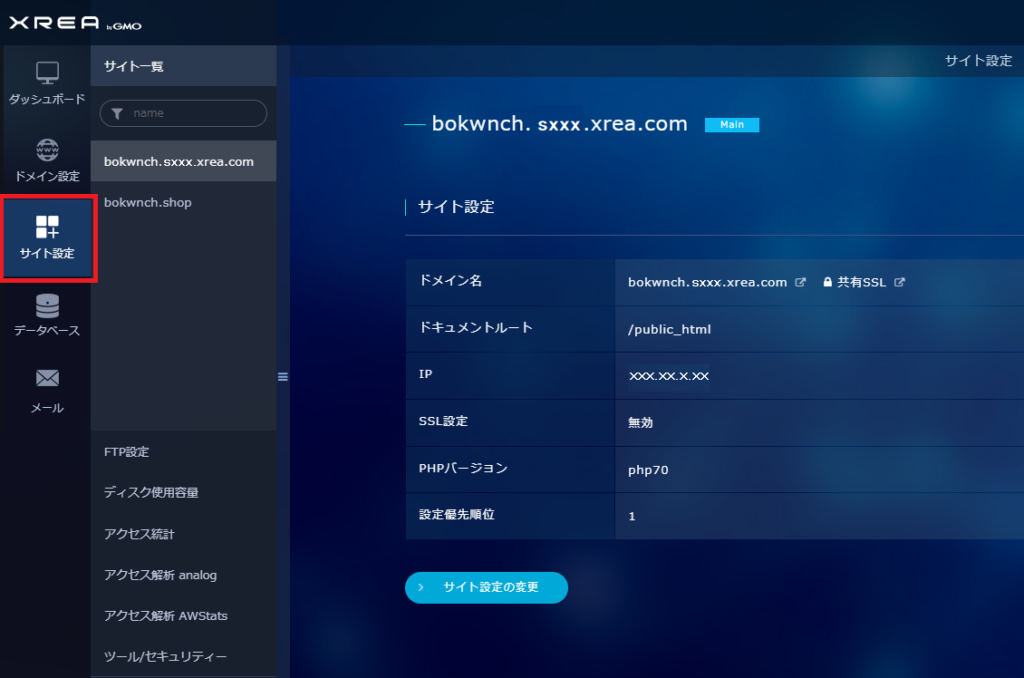
(図3-7)「Main」が切り替わった

ここからは、公式マニュアル通りにできる。www.bokwnch.shopを新規に作成する。
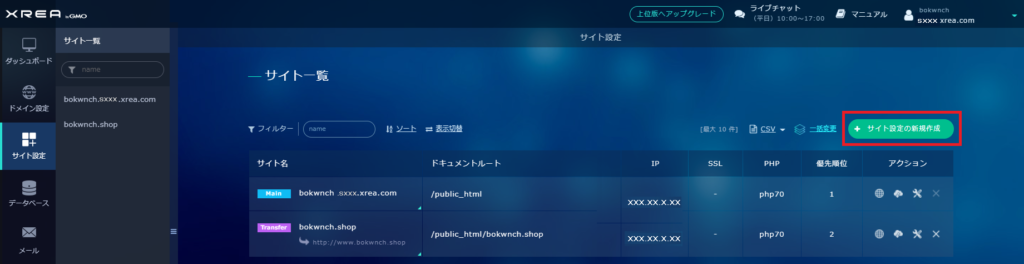
(図3-8)サイト設定の新規作成

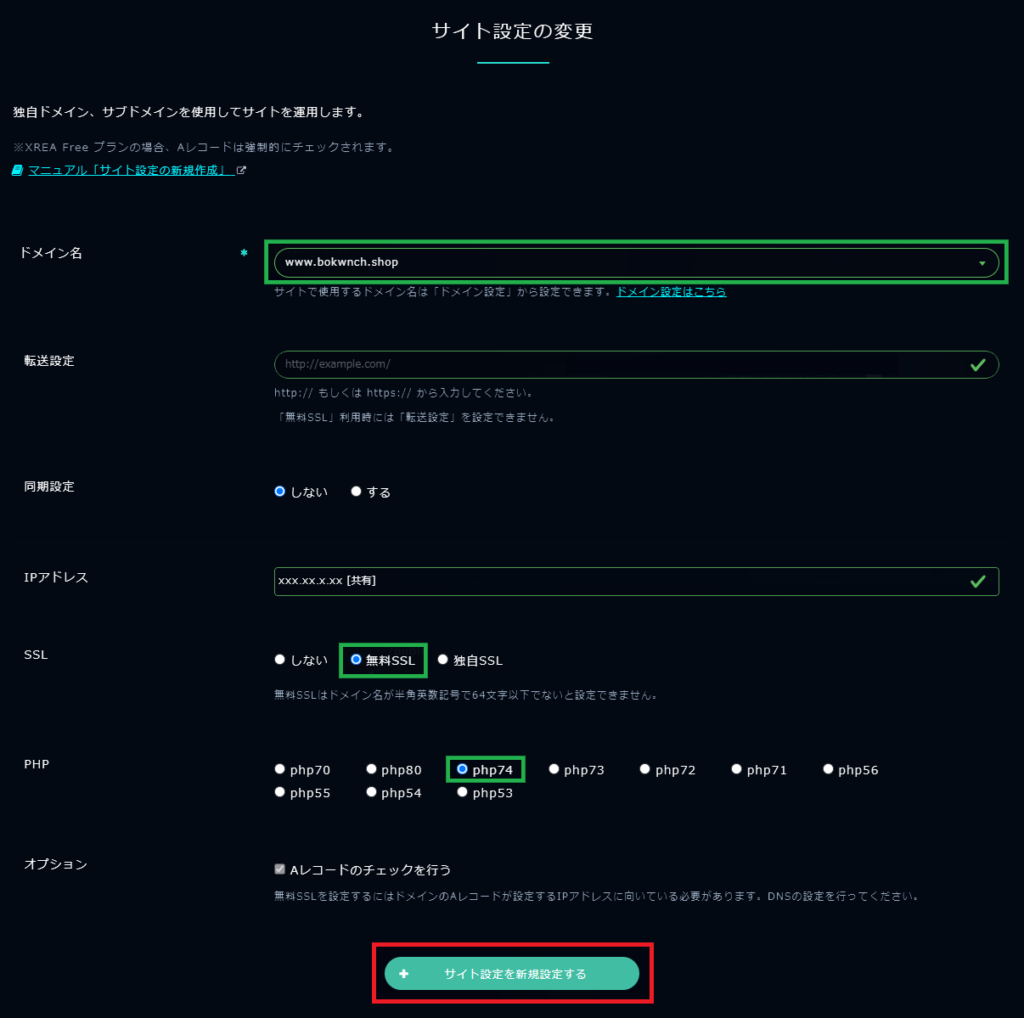
「無料SSL」の設定と同時に、phpのバージョンも7.4に設定しておく。
(図3-9)「サイト設定を新規設定する」

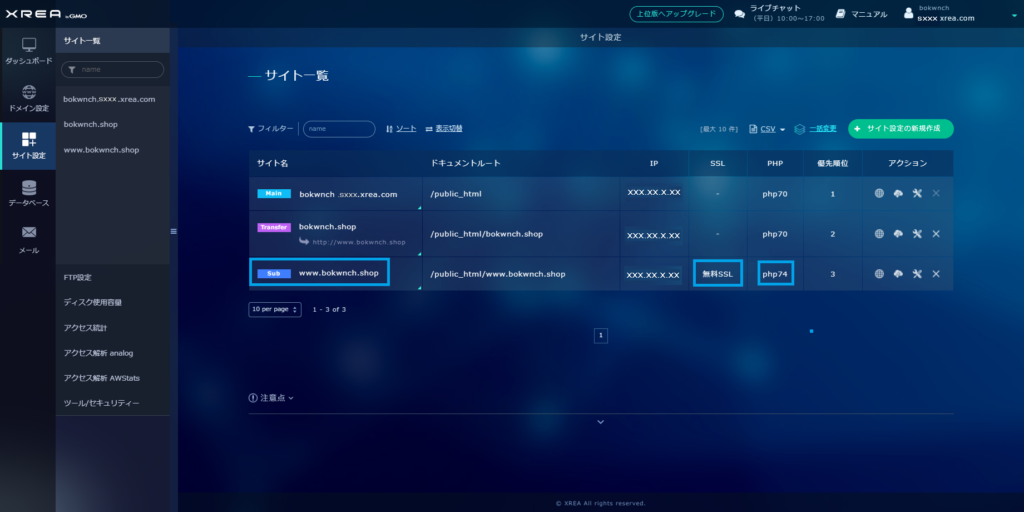
(図3-10)「Sub」サイトに「無料SSL」が設定できた

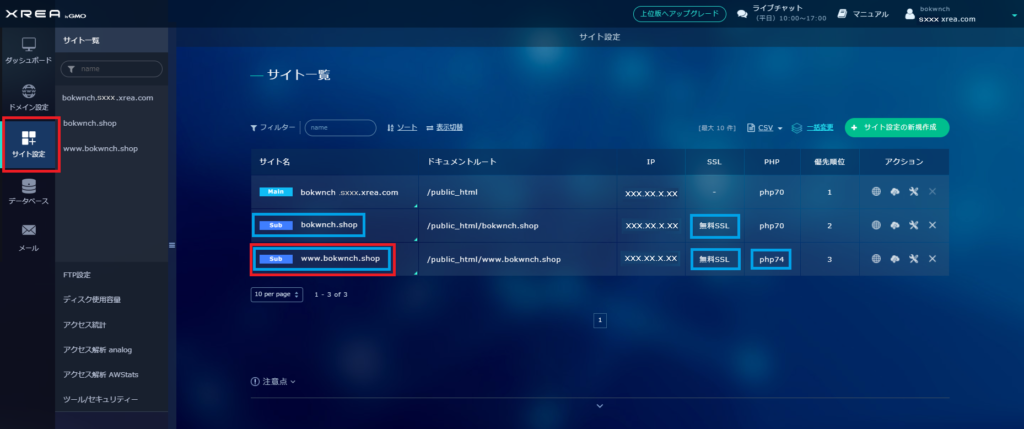
サイトがつぎの3つになった。
![]() アカウント名.sxxx.xrea.com (bokwnch.sxxx.xrea.com)
アカウント名.sxxx.xrea.com (bokwnch.sxxx.xrea.com)![]() アカウント名.shop (bokwnch.shop)
アカウント名.shop (bokwnch.shop)![]() www.アカウント名.shop (www.bokwnch.shop)
www.アカウント名.shop (www.bokwnch.shop)
ここで、(図2-15)をよく見ると、![]() の一番右の「×」が薄くなっていて削除できないようになっているので、ここに設定したサイトが
の一番右の「×」が薄くなっていて削除できないようになっているので、ここに設定したサイトが![]() になるようだ。それ以外のサイトは
になるようだ。それ以外のサイトは![]() になるが、転送の設定にしていると
になるが、転送の設定にしていると![]() の表示になるみたいだ。
の表示になるみたいだ。
これに関しての説明が見つけられなかったので、今回は「謎解き」をする必要があった。
(2)無料SSLの動作確認
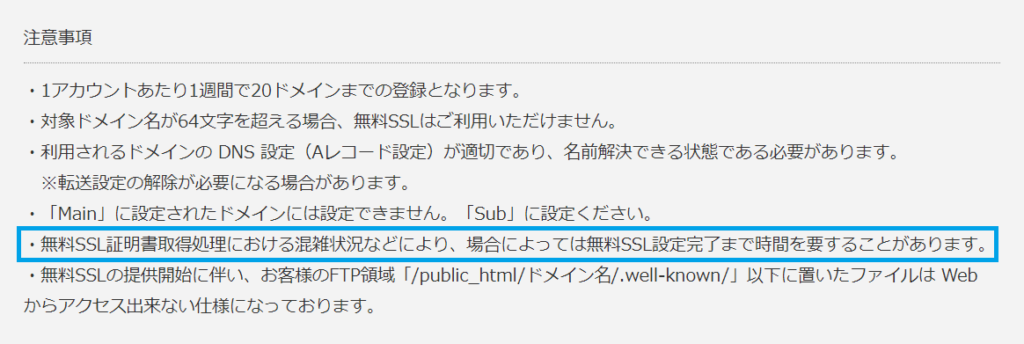
公式マニュアルの注意事項によると、「無料SSL」の設定が完了するまで時間を要する。
(図3-11)注意事項

XREA FREEにはデフォルトのindex.htmlがないので、簡単なindex.htmlを作って設定が完了したかを確認する。
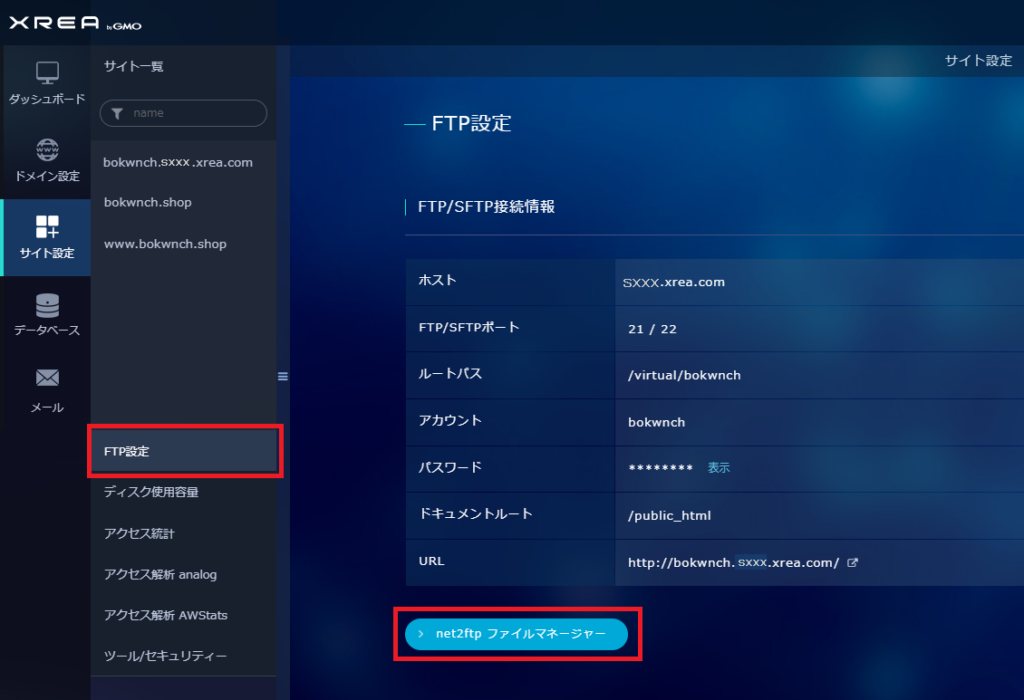
(図3-12)「FTP設定」「ファイルマネージャー」

(図3-13)「public_html」

(図3-14)「www.アカウント名.shop」

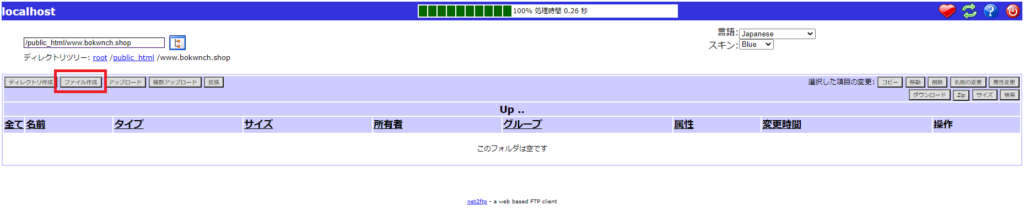
(図3-15)「ファイル作成」

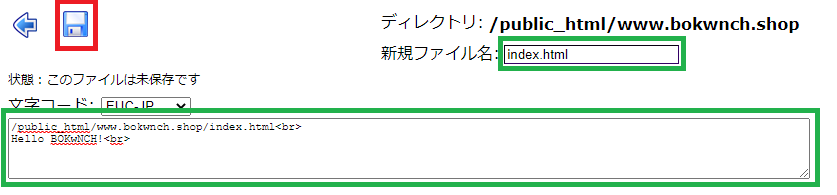
つぎのような、index.htmlファイルを作成する。
index.html
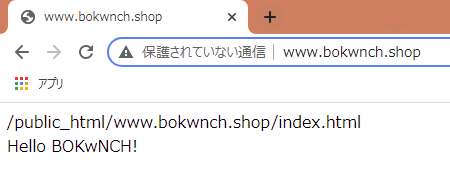
/public_html/www.bokwnch.shop/index.html<br>
Hello BOKwNCH!<br>
(図3-16)index.htmlを「保存」

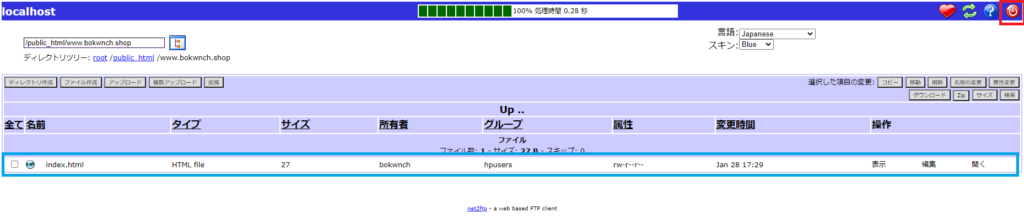
(図3-17)index.htmlが追加された

ブラウザのURL欄に「http://www.bokwnch.shop」と入力すると、index.htmlファイルの内容が表示される。
「保護されていない通信」と表示されている。
(図3-18)

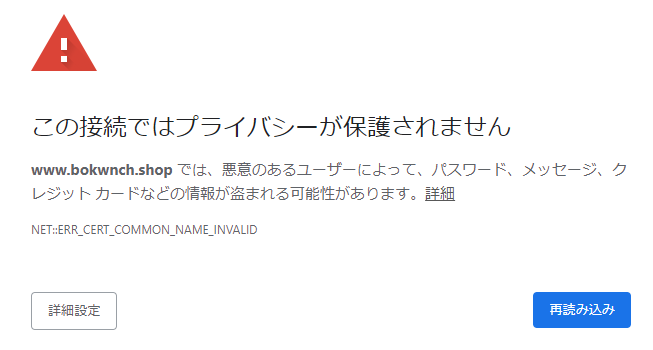
「https://www.bokwnch.shop」とhttpの後にsをつけて入力するとセキュリティ関連のエラーが出る。
システム側で「無料SSL」の設定が完了していない状態なので、完了するまで待つ。
(図3-19)Windows, GoogleChromeの例

通知などは来ないので、しばらく待ったら再表示させて確認する。
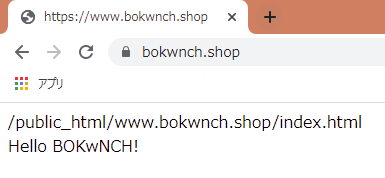
システム側で「無料SSL」の設定が完了すると、index.htmlファイルの内容が表示されるようになる。
「保護されていない通信」の表示がなくなり、鍵のマークがつく。
(図3-20)


ぼくは、4時間ぐらい待ったよ。
(3)無料SSLの設定 #2
ここで、「www.なし」でやってみる。
「http://bokwnch.shop」のURLにアクセスする。
「http」は転送(![]() )設定されているので「http://www.bokwnch.shop」に転送されてうまくいく。
)設定されているので「http://www.bokwnch.shop」に転送されてうまくいく。
つぎに、「https://bokwnch.shop」のURLにアクセスする。
「https」のほうは「www.なし」の「bokwnch.shop」が「無料SSL」設定されていないのでうまくいかない。
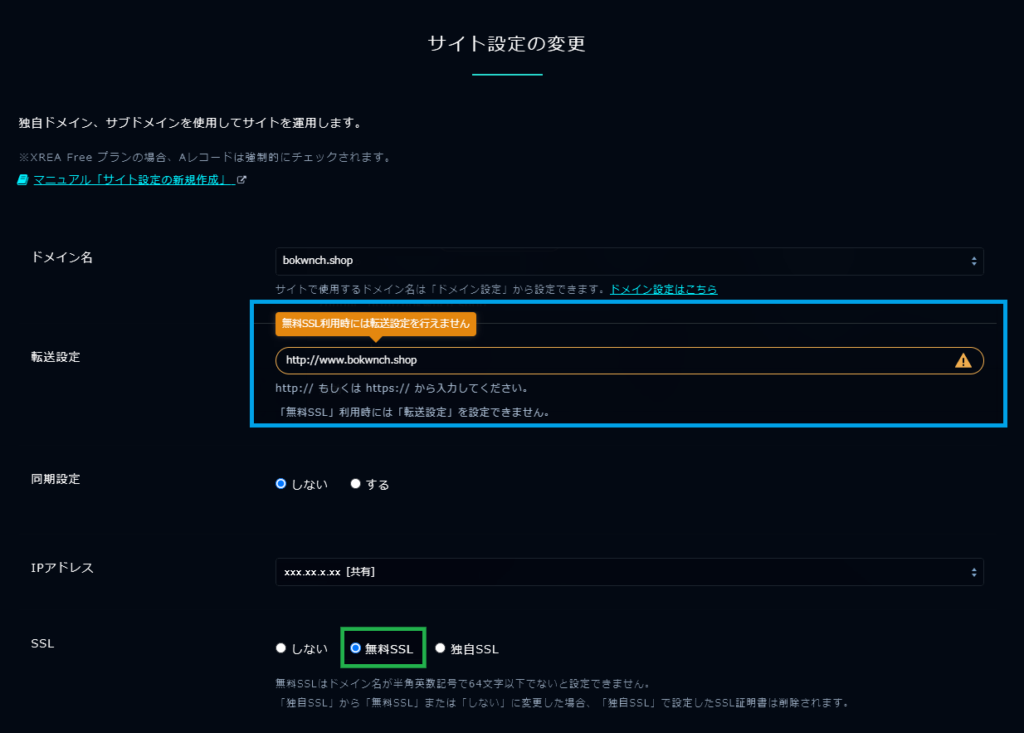
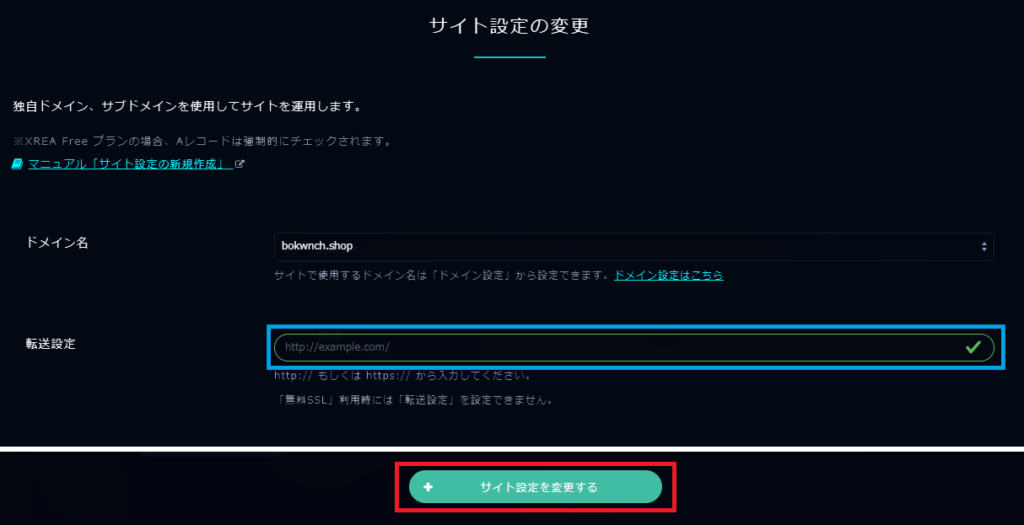
そこで、「www.なし」のほうの「サイト設定の変更」で「無料SSL」に設定を変更する。
今度は、「無料SSL」の設定はできるが、「転送設定」ができなくなった。
(図3-21)「サイト設定の変更」

ここでは、「転送設定」のURLを削除する。
(図3-22)「サイト設定を変更する」

最終的には次のような設定になる。転送設定![]() を削除したら
を削除したら![]() に変わった。
に変わった。
![]() アカウント名.sxxx.xrea.com (bokwnch.sxxx.xrea.com)
アカウント名.sxxx.xrea.com (bokwnch.sxxx.xrea.com)![]() アカウント名.shop (bokwnch.shop)
アカウント名.shop (bokwnch.shop)![]() www.アカウント名.shop (www.bokwnch.shop)
www.アカウント名.shop (www.bokwnch.shop)
(4)リダイレクトの設定
一般的には、下記のどれにアクセスしても、 ② か ④ のどちらかになるようにリダイレクト設定する。
- http://bokwnch.shop
- https://bokwnch.shop
- http://www.bokwnch.shop
- https://www.bokwnch.shop
ここでは、もともと ①「www.なし」が ③「www.あり」に転送(![]() )されるようになっていたので、
)されるようになっていたので、
「www.なし」から「www.あり」へ転送するように設定する。
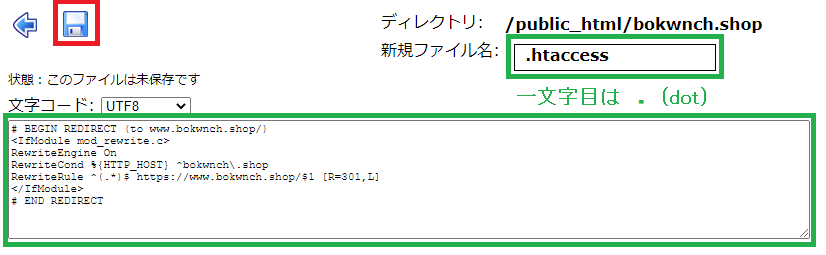
.htaccessファイルを作成して、転送の記述をする。ファイル名は .(dot)で始まっているので注意。
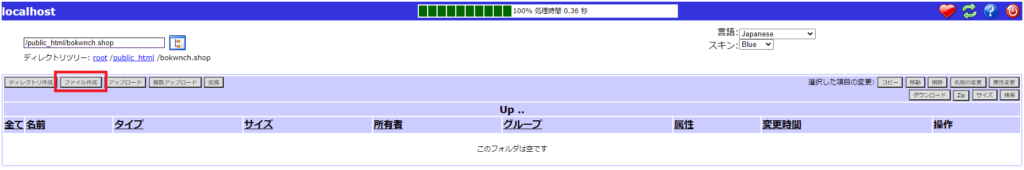
(図3-23)「public_html」

(図3-24)「アカウント名.shop(bokwnch.shop)」

(図3-25)「ファイル作成」

つぎのコードを.htaccessファイルにコピーして、bokwnchのところ3か所(1,4,5行目)を自分の「アカウント名」に変える。
.htaccess
# BEGIN REDIRECT (to www.bokwnch.shop/)
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_HOST} ^bokwnch\.shop
RewriteRule ^(.*)$ https://www.bokwnch.shop/$1 [R=301,L]
</IfModule>
# END REDIRECT
(図3-26)入力、「保存」

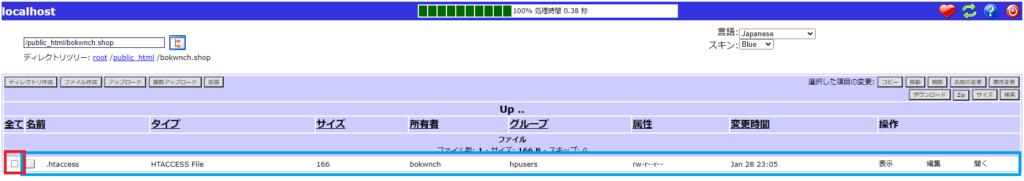
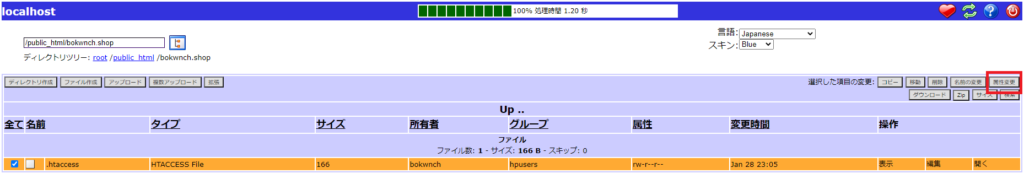
(図3-27)チェック

(図3-28)「属性変更」

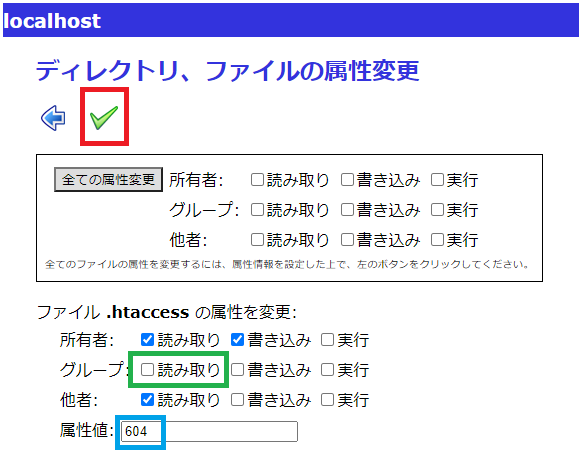
一般的に、.htaccessファイルの属性は604が推奨されることが多いので、変更しておく。
(図3-29)属性を604に変更、「チェック」

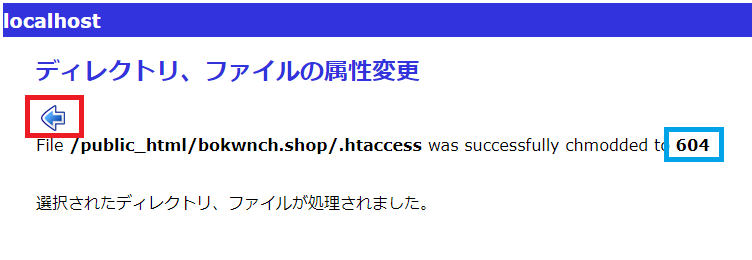
(図3-30)「戻る」

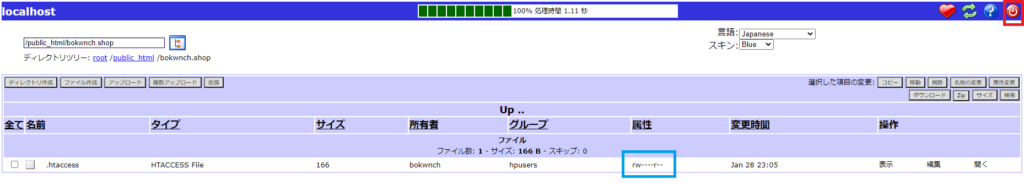
(図3-31)属性が変更された。


今度は、30分ぐらいで「無料SSL」が完了したよ。
(5)無料SSLとリダイレクトの動作確認
下の4つが全部 https://www.bokwnch.shop の表示に切り替わることを確認。
- http://bokwnch.shop
- https://bokwnch.shop
- http://www.bokwnch.shop
- https://www.bokwnch.shop
4.ワードプレスのインストール
ここからは、ワードプレスをインストールしてみる。

ここからは、また、ぼくがやったときの画像だよ。
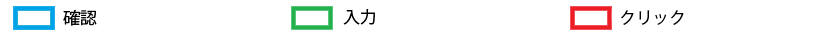
(1)データベースの新規作成
(2022年1月28日時点)

(図4-1) 「データベース」

(図4-2)「データベースを新規作成する」

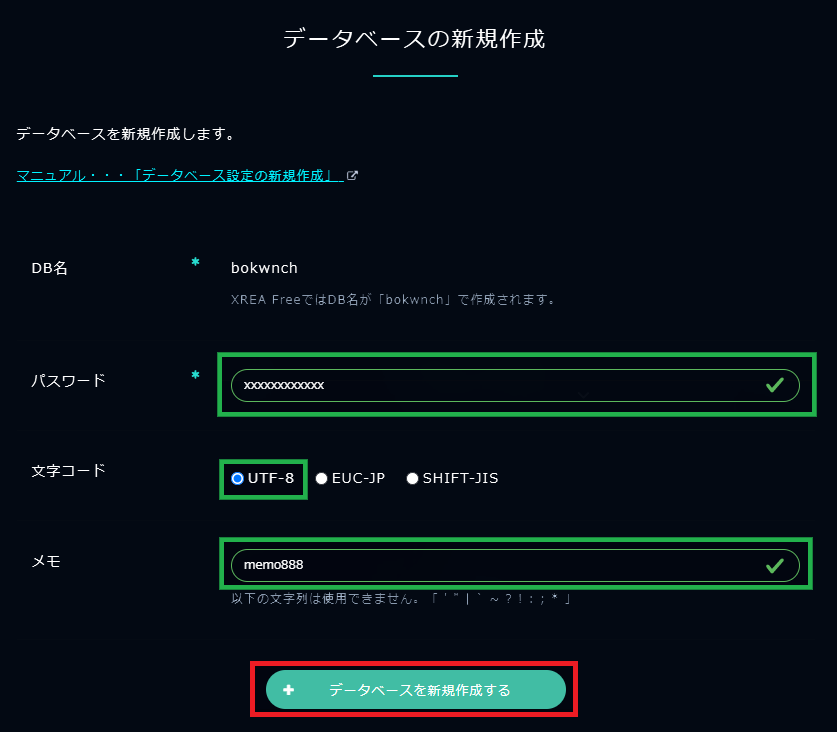
(図4-3)「x」

(図4-4)「DB接続情報」へ

(図4-5)「x」

(2)ワードプレスのインストール
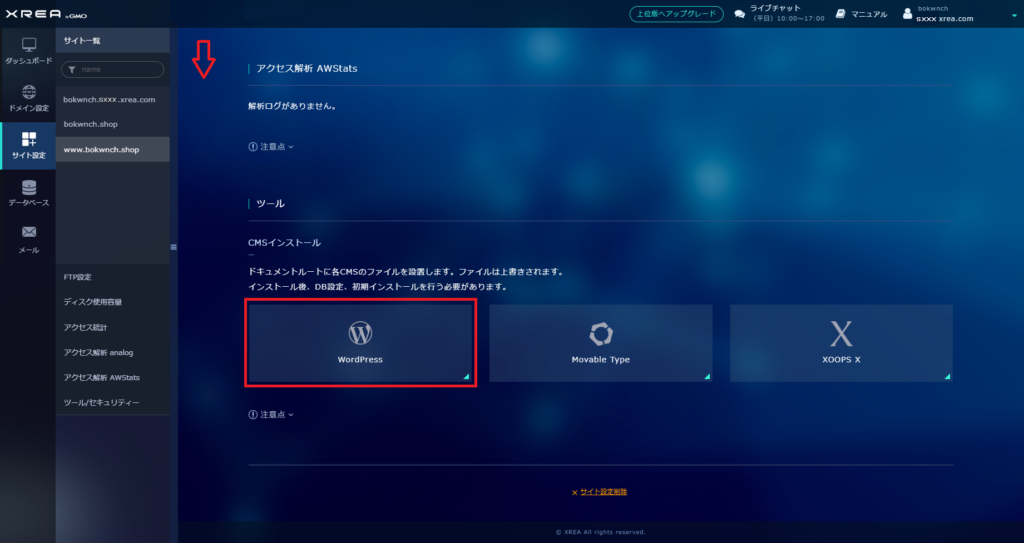
(図4-6)「サイト設定」

(図4-7)「WordPress」

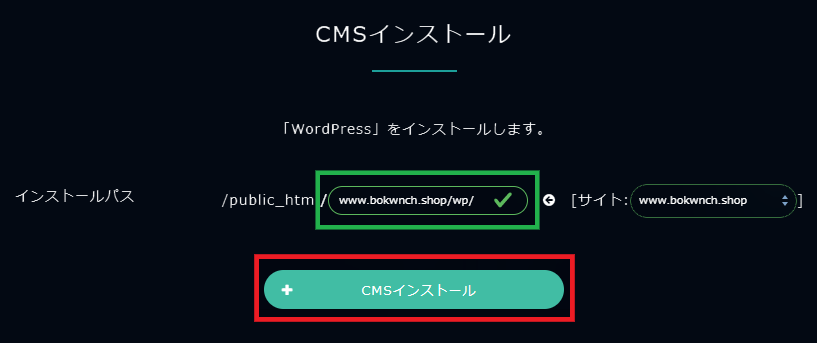
ここでは「wp」フォルダにインストール。
(図4-8)「CMSインストール」

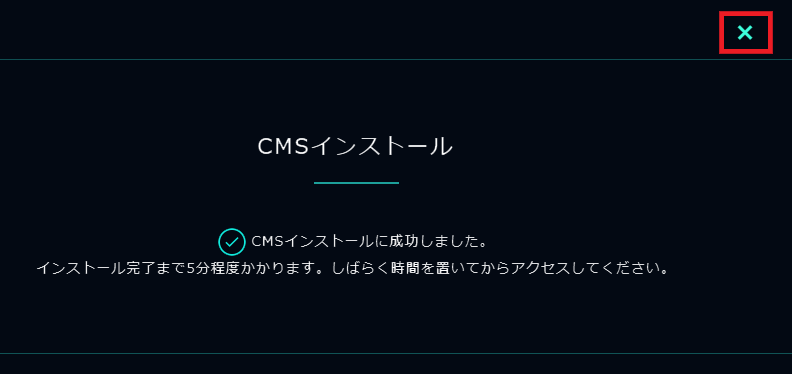
(図4-9)「x」

5分以上待ってから、次に進む。
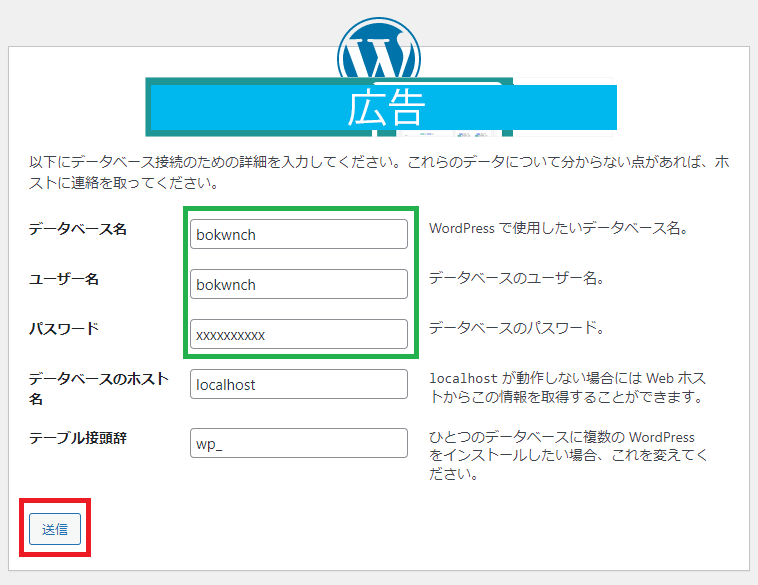
(3)データベース情報入力
ブラウザでhttp://アカウント名.shop/wp/にアクセスする。

ぼくの場合は http://bokwnch.shop/wp/
ここからは、無料レンタルサーバーだから広告が表示される。
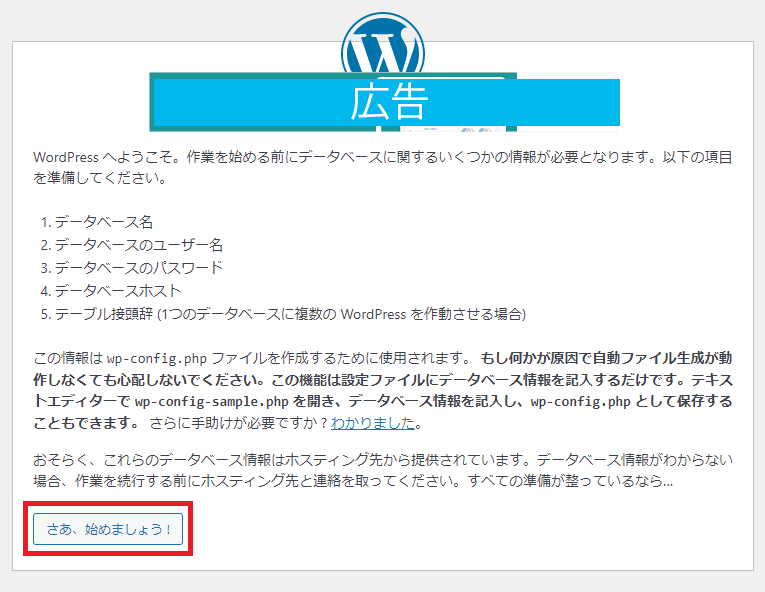
(図4-10)「さあ、はじめましょう!」

(図4-11)入力、「送信」

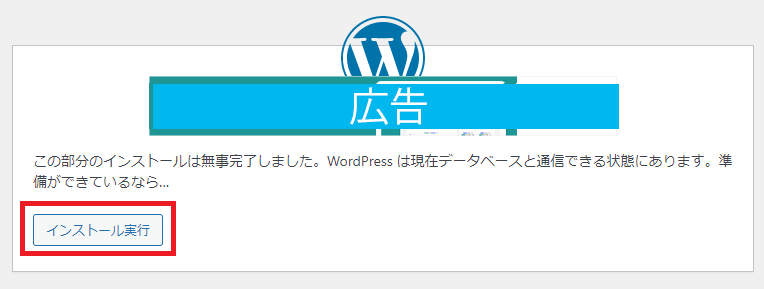
(図4-12)「インストール実行」

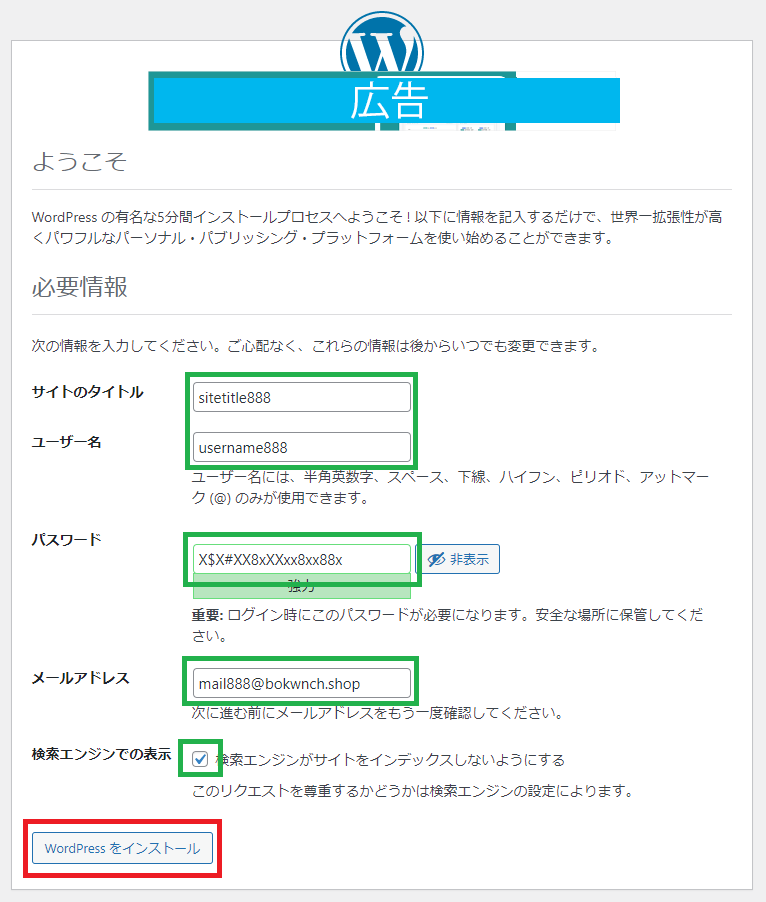
(図4-13)入力、「WordPressをインストール」

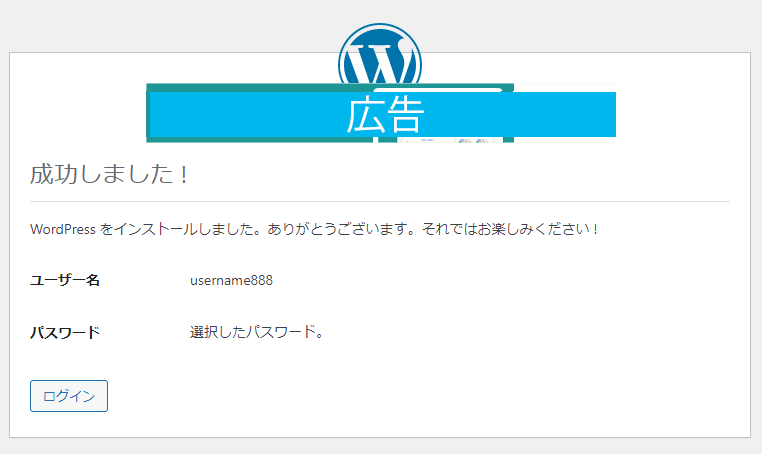
(図4-14)成功しました!

(4)サンプルページ表示確認
もう一度、ブラウザでhttp://アカウント名.shop/wp/にアクセスする。

ぼくの場合は http://bokwnch.shop/wp/
今度は、デフォルトのサイトが表示される。
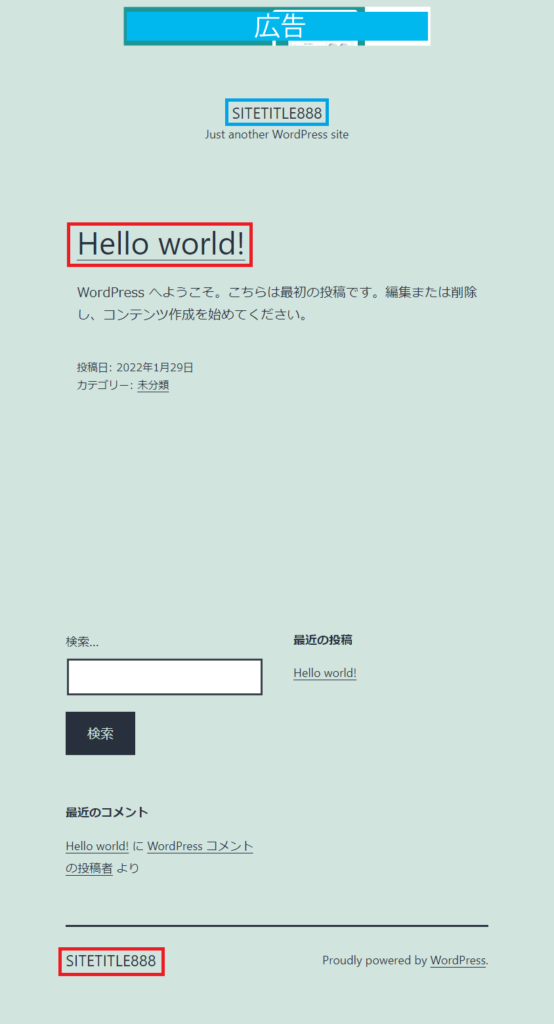
(図3-13)で入力した名前が反映されていることを確認。青枠参照。
(図4-15)「Hello world!」

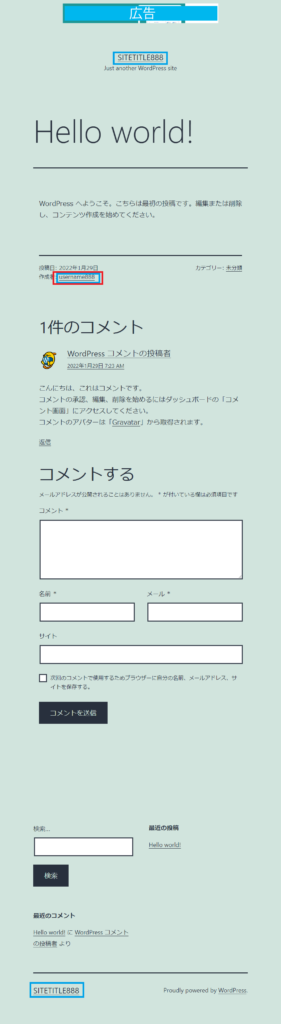
(図4-16)「作成者」

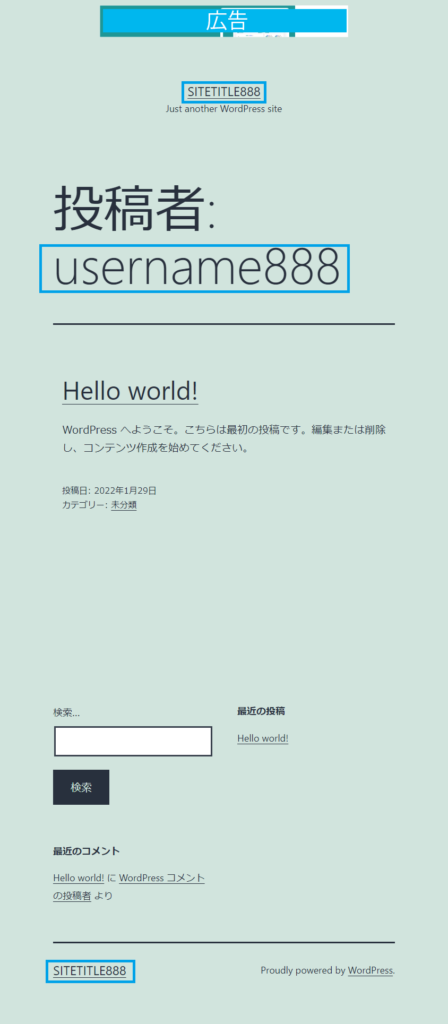
(図4-17)投稿者

以上で、ワードプレスのサンプルページが確認できた。
こんな感じで広告が表示されるで、これでサイトを運営していくのには適していない。いろいろな設定があったり、自分でファイルを作成したり、未経験者が体験版として使うのに適している。
5.パスワード制限
とりあえず、公開してもほかの人がアクセスできないようにパスワード制限をかけておく。
(1)パスワード制限の有効化
(2022年1月28日時点)

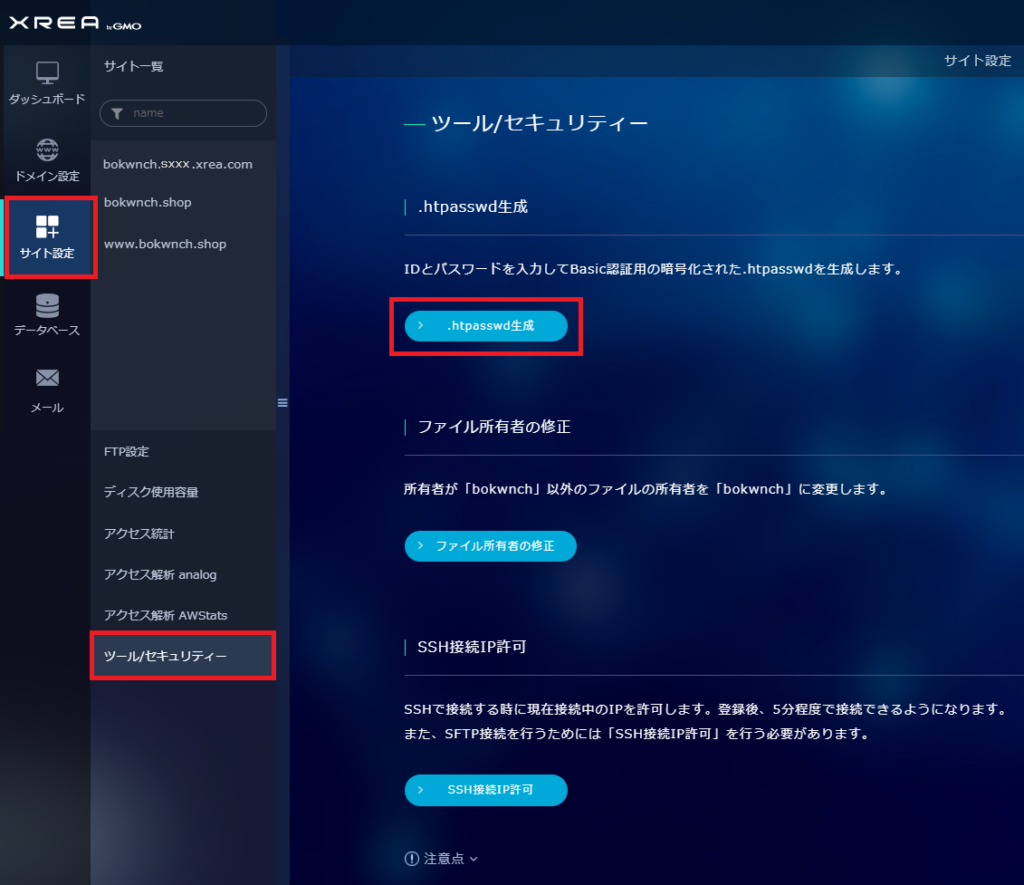
(図5-1)「ツール/セキュリティ」

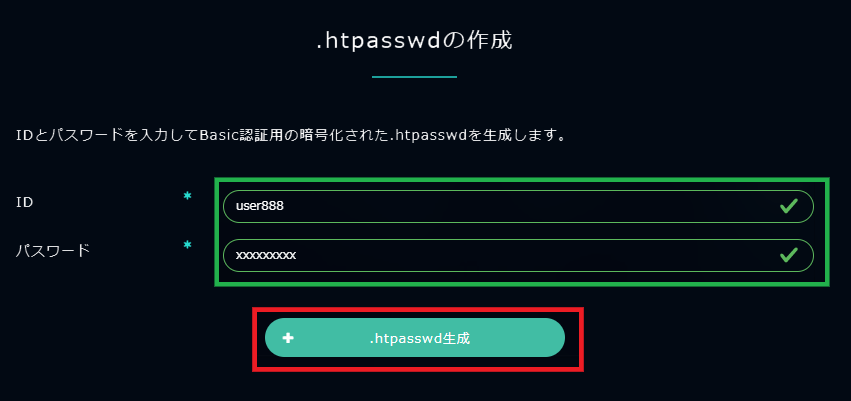
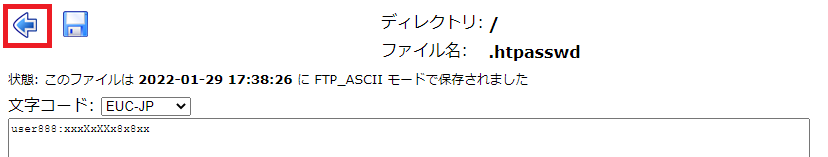
(図5-2)「.htaccessの作成」

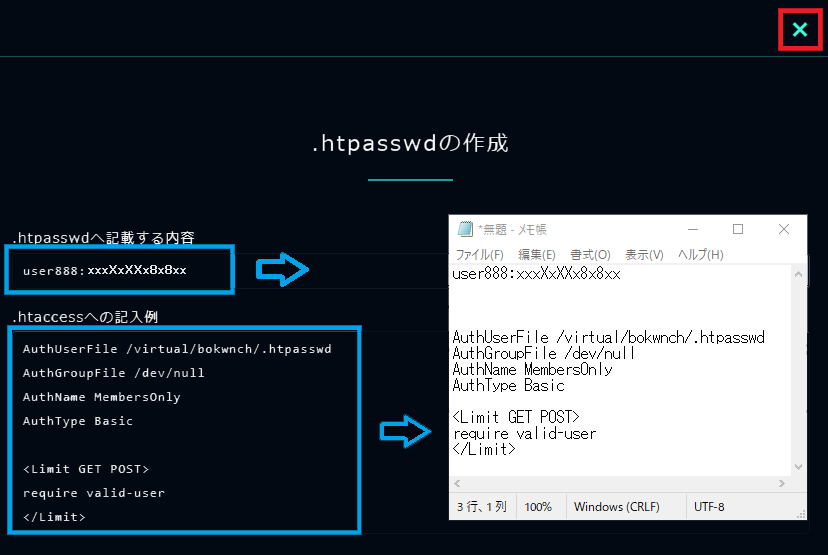
(図5-3)メモ帳などにコピー

公式マニュアルにあるように、PCでファイルを作成して、アップロードしてもいいが、ここでは、直接ファイルを作成する。
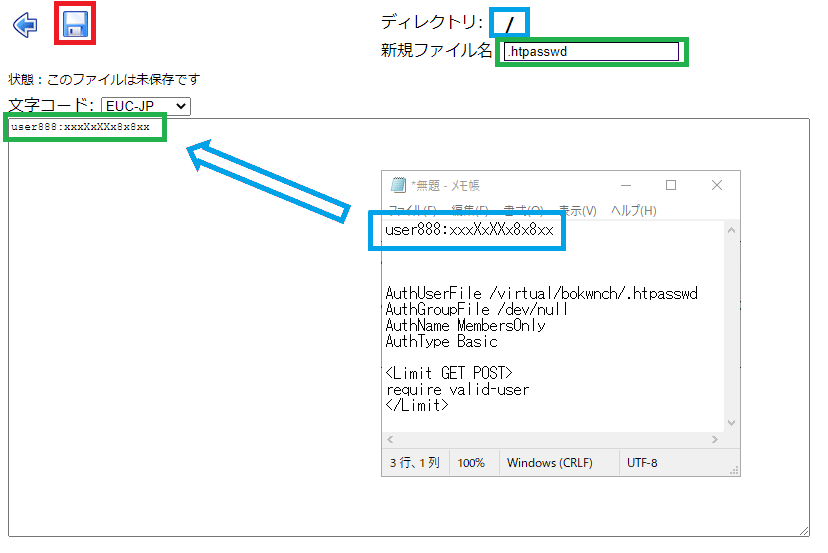
(図5-4)「ファイル作成」

(図5-5)メモ帳などから貼付、「保存」

(図5-6)「戻る」

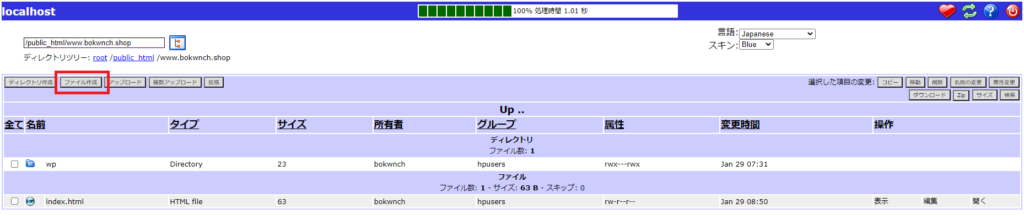
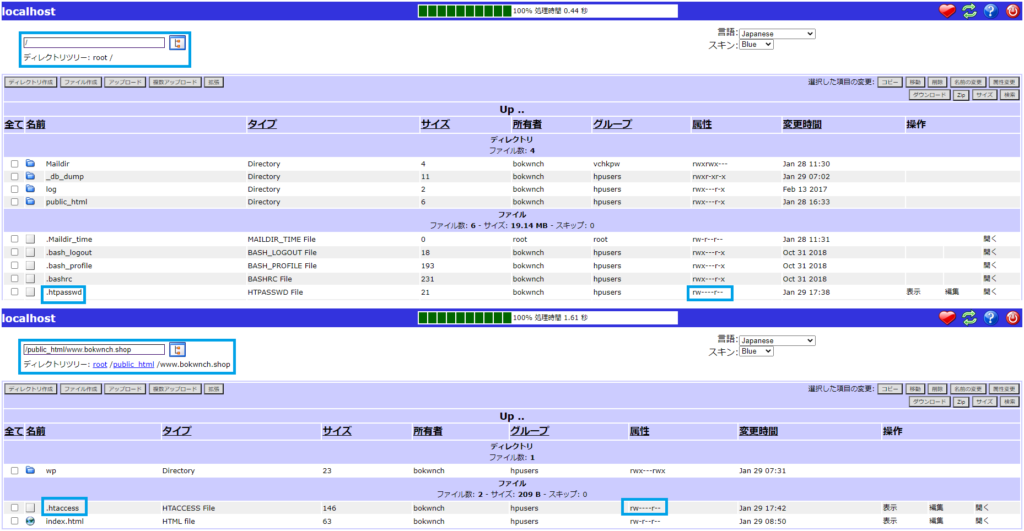
(図5-7)「public_html」

(図5-8)「www.アカウント名.shop」

(図5-9)「ファイル作成」

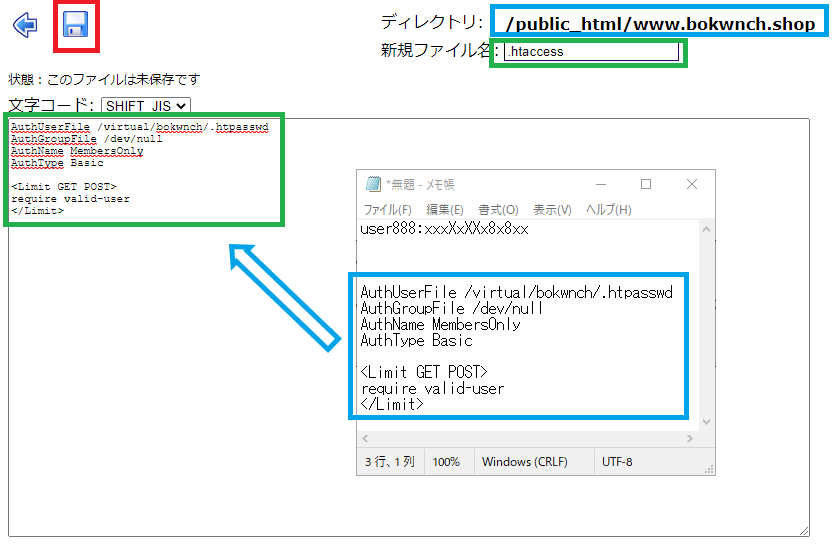
(図5-10)メモ帳などから貼付、「保存」

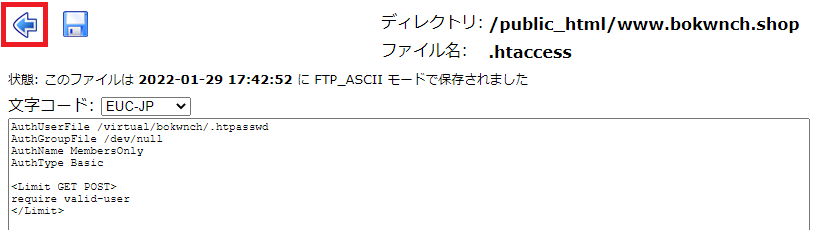
(図5-11)「戻る」

(図5-12)属性を604に変更

「wp」フォルダは、www.bokwnch.shopの中にあるので、「wp」フォルダのアクセスにもパスワード制限がかかる。
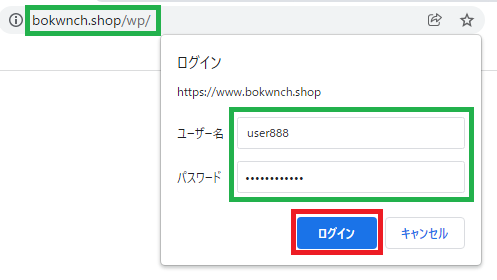
試しに、サイトにアクセスすると、ログイン画面が出てパスワード制限がかかった状態。
(図5-13)ログイン

(2)パスワード制限の無効化
一般的に、無効化は次のいずれかの対応をする。
- .htaccessファイルを削除する
- .htaccessファイルの名前を変更する(.htaccess_ など)
- .htaccessファイルの内容を削除する
- .htaccessファイルの内容をコメントアウトする
①はパスワード制限をずっと無効化にする場合。
②はパスワード制限を有効化にしたり無効化にしたりする場合。有効化する場合はファイル名を.htaccessに戻す。
レンタルサーバーの管理画面やワードプレスの設定によっても.htaccessを書き加えたりすることがあるので、その場合は.htaccessファイルを削除したり名前を変更したりできない。その場合は、③か④のような対応をする必要がある。
④のコメントアウトは、次のように、行の先頭に#をつける。
.htaccess
#AuthUserFile /virtual/bokwnch/.htpasswd
#AuthGroupFile /dev/null
#AuthName MembersOnly
#AuthType Basic
#
#<Limit GET POST>
#require valid-user
#</Limit>

ぼく、眠くなったから、これでおしまい。バイバイ。



