この記事を読むと、無料のレンタルサーバーのXFREE(PHP・MySQL)にワードプレスをインストールできる。
ここで、(PHP-MySQL)はXFREEの3つの機能(HTML / PHP-MySQL / WordPress)のひとつのこと。
0.はじめに
無料のレンタルサーバーXFREE(PHP・MySQL)は、ワードプレスを使ってちょっとしたサイトを作るには十分なスペックになっている。自分の覚え書きサイトや、本格的にサイトを運営する前の練習用などの利用に向いている。一般的に無料のものは運営会社の広告が強制的に表示されるが、XFREE(PHP・MySQL)はパソコンからのアクセスでは広告は表示されない。
暗号化通信(SSL)に対応できないので「保護されていない通信」と表示が出たり、スマホやタブレットからアクセスした時には、画面の下のほうに広告が表示されるので、ほかの人にも見てもらうというサイト運営には向いていない。
実際にレンタルサーバーの管理画面を操作したり、ワードプレスを使って簡単なサイトを作成すると、「調べてみたけどよく理解できなかった」ことも理解できるようになったりするので、興味があるひとはとにかく始めてみよう。

ぼくも、最初は無料レンタルサーバーで経験値を上げてから、
有料レンタルサーバーでこのサイトをはじめたよ。

上記の関連記事をやってれば、申し込みは済んでいるので、「2.使用する機能の初期設定」からでいい。
1.XFREEの新規お申込み

使用するにはXFREEの申し込みが必要になる。
詳細が知りたいときは、次のリンクから事前に申し込み手順を見ておく。
≫ 公式マニュアル(無料レンタルサーバーのお申し込み)
準備ができたら、「無料レンタルサーバー新規お申し込み」から申し込み手続きする。
≫ 無料レンタルサーバー新規お申し込み
公式マニュアルの「6.使用する機能の初期設定」のところから、下記で説明している。
2.使用する機能の初期設定
「HTML」「PHP・MySQL」「WordPress」の3つの機能の中で、ワードプレスを使えるのは、下記の2つ。
- PHP・MySQL
- WordPress
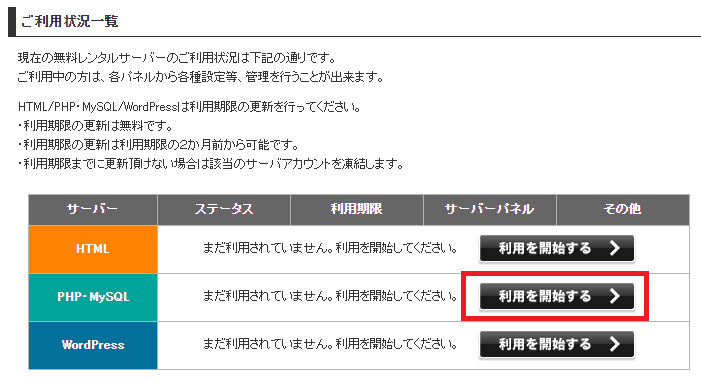
ここでは「PHP・MySQL」を使用するので、「PHP・MySQL」の「利用を開始する」をクリックする。

ここからは、ぼくがやったときの画像だよ。
(2022年2月5日時点)

(図2-1)「利用を開始する」

(図2-2)「無料レンタルサーバー」

(図2-3)「管理パネルログイン」

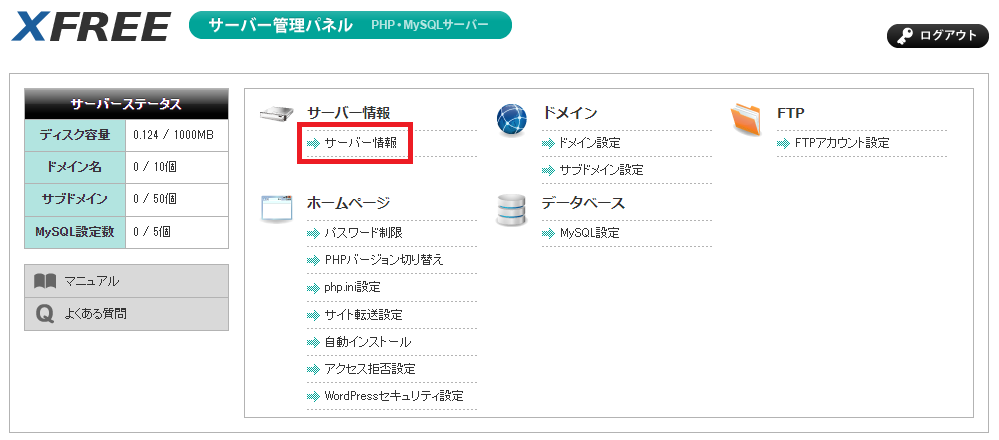
(図2-4)「サーバー情報」

3.ワードプレスのインストール
ここからは、ワードプレスをインストールしてみる。
インストールの前と後で何が変わったのかわかるように確認を入れながら作業していく。

ここからは、ぼくがやったときの画像だよ。
(1)事前確認
(2022年2月5日時点)

(図3-1)「FTPアカウント設定」

a.index.htmlの確認
(図3-2)「アカウント名」を確認

ブラウザで、「http://アカウント名」にアクセスしてみる。

ぼくの場合は、http://bokwnch.php.xdomain.jp になるよ。
(図3-3) デフォルトのindex.html

これが表示されればOK。
b.ファイルの確認(WebFTP)
(図3-4) WebFTP(ファイルマネージャ)に「ログイン」

(図3-5) ファイルがあることを確認、「ログアウト」

この index.html ファイルで(図3-3)のページが表示されている。
c.データベースの確認
(図3-6) 「データベース設定」に移動、現在データベースがないことを確認

(2)簡単インストール
(図3-7)「自動インストール」に移動、

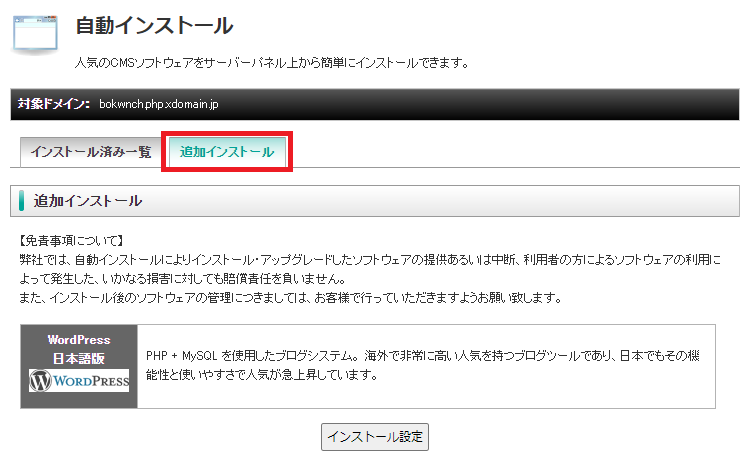
(図3-8)「追加インストール」

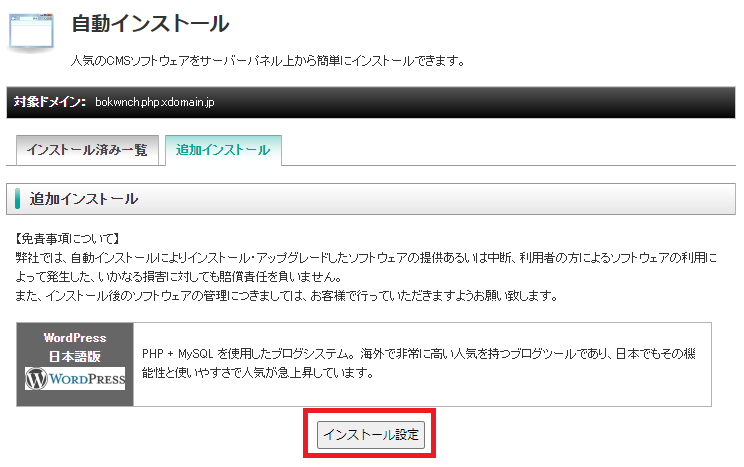
(図3-9)「インストール設定」

「wp」フォルダにインストールするように、インストール先に「wp」を入力。
(図3-10) 入力して「確認画面」へ移動

(図3-11)「確定する」

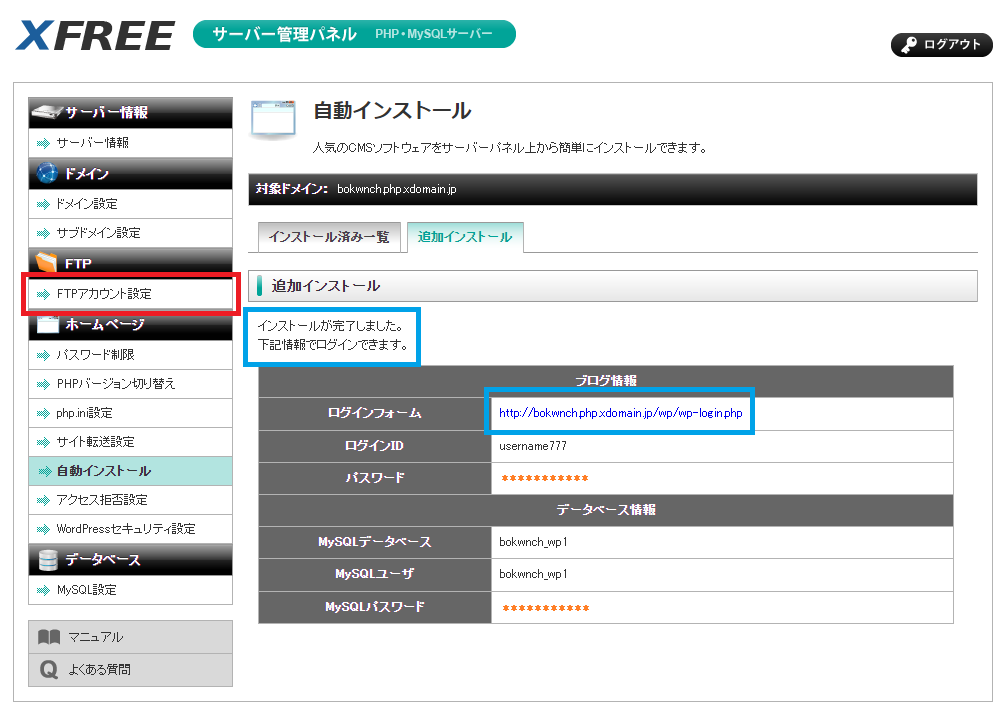
(図3-12) 表示を確認して、「FTPアカウント設定」へ移動

「MySOLパスワード」は「phpmyadmin」にログインするときに必要になるのでメモしておく。
(3)事後確認
a.フォルダ/ファイルの確認(WebFTP)
(図3-4)のようにファイルマネージャにログイン。ワードプレスインストール後に(図3-10)で入力した「wp」フォルダが追加されている。
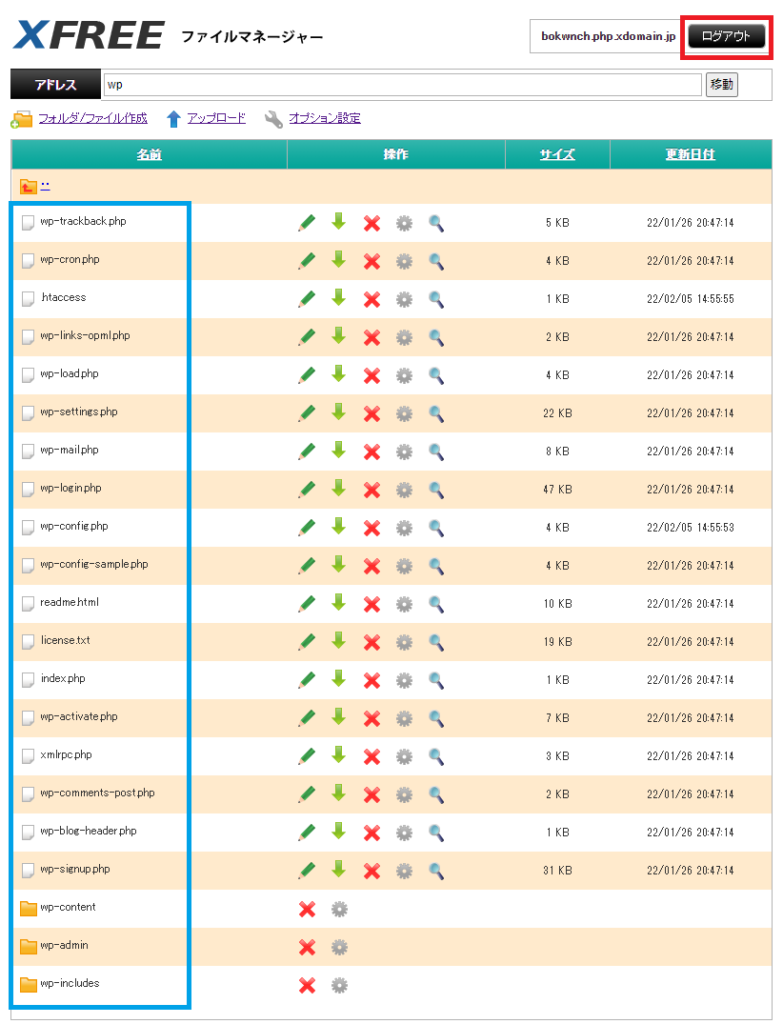
(図3-13) 「wp」フォルダをクリック

(図3-14) ファイルが作成されたことを確認、「ログアウト」

b.データベースの確認(phpmyadmin)
データーベースが作成されたことを確認。
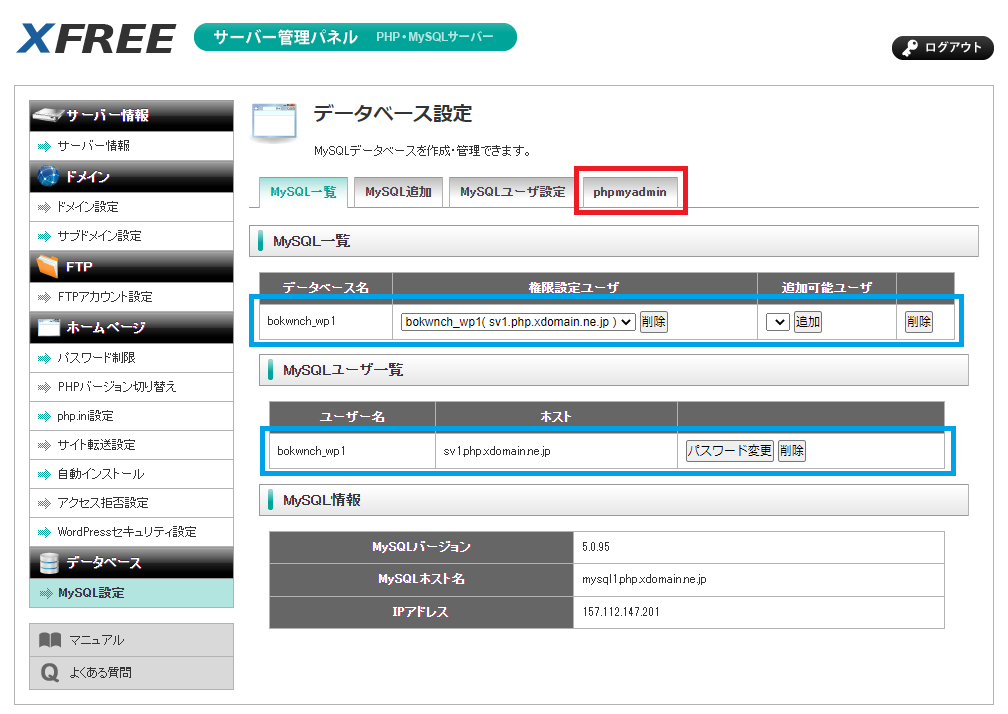
(図3-15) 「データベース設定」に移動、確認

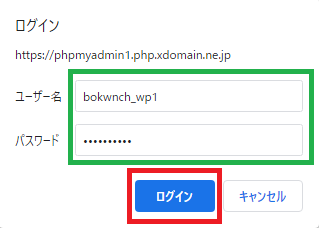
「phpmyadmin」に移動、(図3-12)のMySQLユーザー名、パスワードでログイン。
(図3-16)ログイン

「myphpadmin」はデーターベースの手動バックアップなどに使用する。今は左上の緑のボタンで「ログアウト」。
(図3-17)「ログアウト」

(4)サンプルページ表示確認
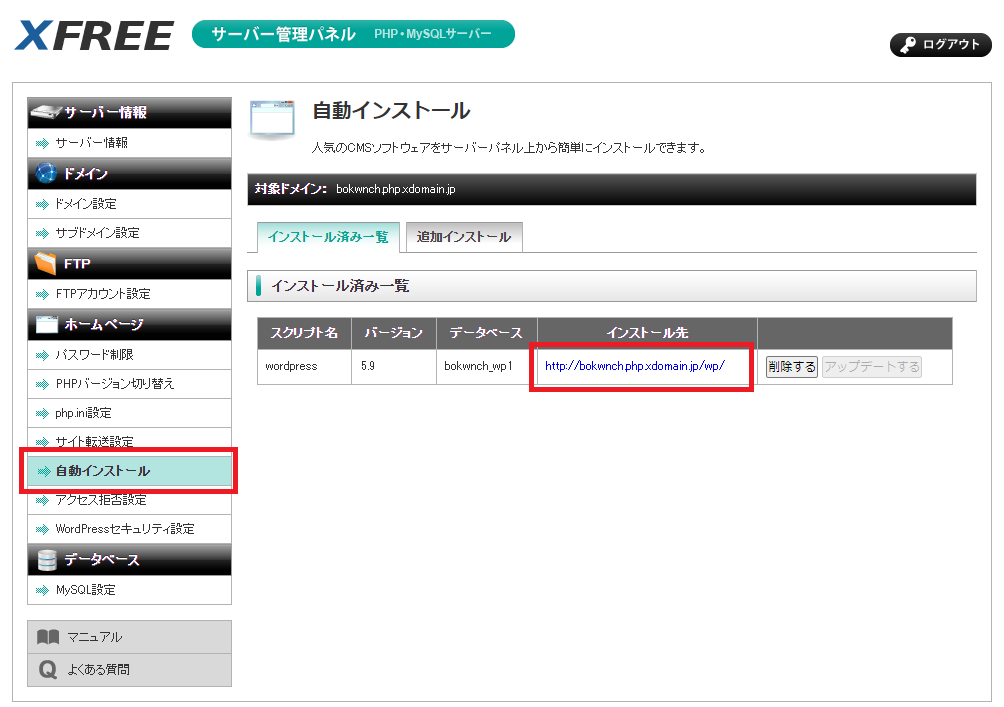
ブラウザで(図3-18)の「インストール先」にアクセスする。
(図3-18)「自動インストール」に移動、「インストール先」をクリック

(図3-19)エラー

エラーが出た場合は、まだインストール後のサーバーの準備が完了していない。もう少し待ってから、やり直してみる。
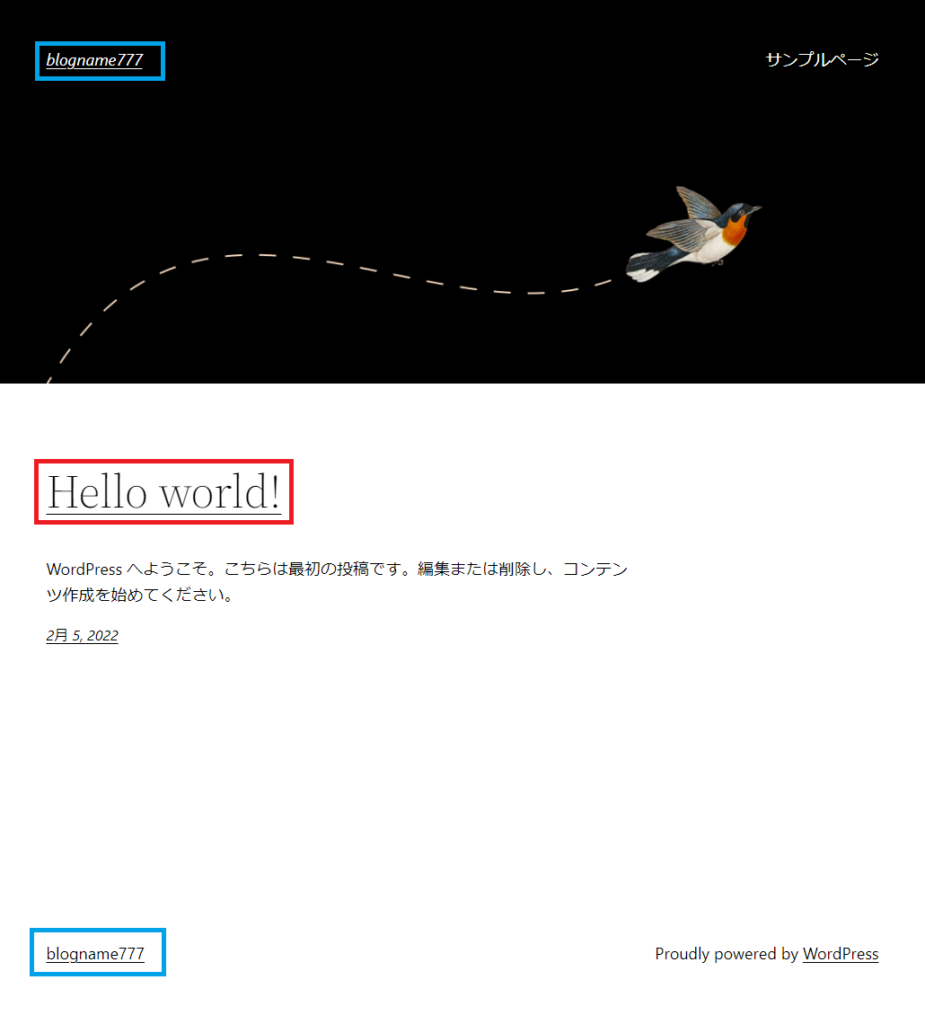
(図3-10)で入力した名前が反映されていることを確認。青枠参照。
(図3-20)「Hello World!」に移動

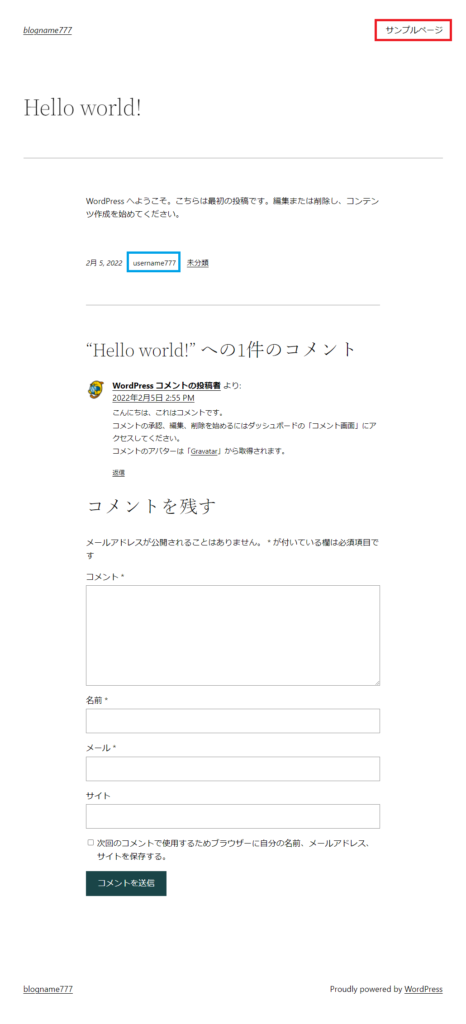
(図3-21)「サンプルページ」に移動

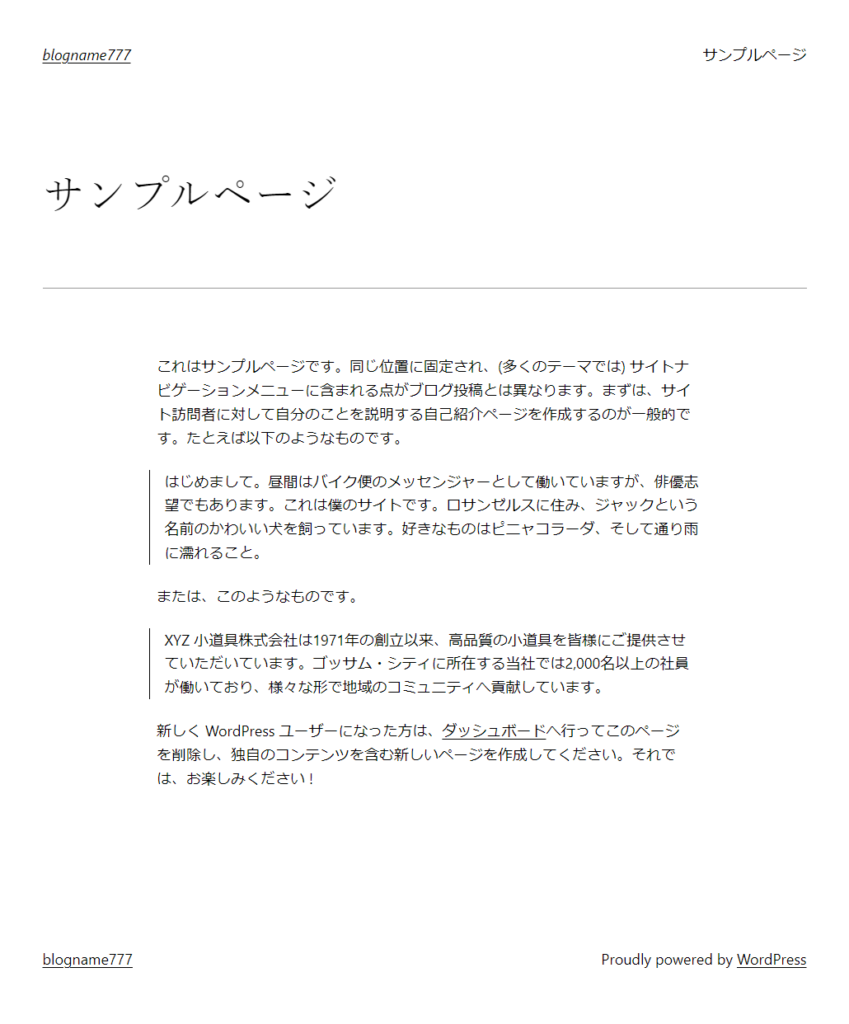
(図3-22) サンプルページ

以上で、ワードプレスのサンプルページが確認できた。
4.パスワード制限の設定
とりあえず、公開してもほかの人がアクセスできないようにパスワード制限をかけておく。
(1)パスワード制限の有効設定
(2022年2月5日時点)

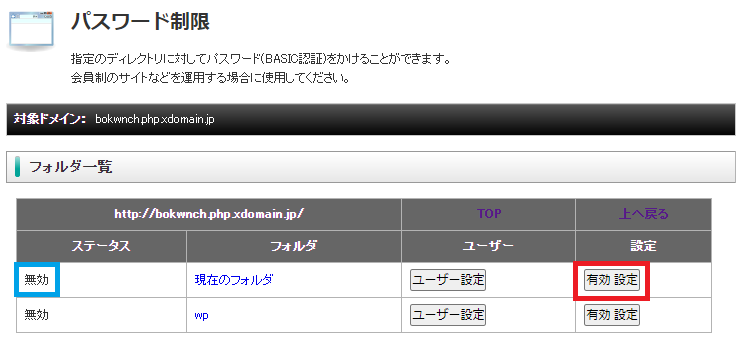
(図4-1) 「パスワード制限」「ユーザー設定」

(図4-2) 「ユーザ名」、「パスワード」入力

(図4-3)「確定する」

(図4-4) 「フォルダ一覧へ戻る」

(図4-5) 「有効設定」

(図4-6) 「有効」

「wp」フォルダは、bokwnch.php.domain.jpの中にあるので、「wp」フォルダのアクセスにもパスワード制限がかかる。
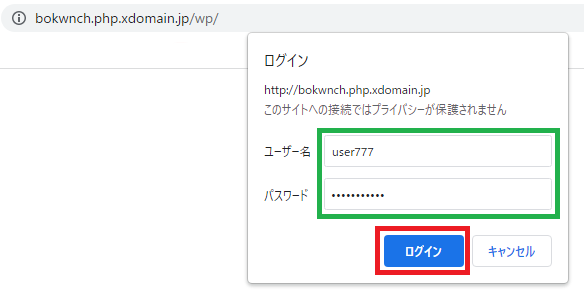
試しに、サイトにアクセスすると、ログイン画面が出てパスワード制限がかかった状態。ログインする。
(図4-7) ログイン画面が出る

(2)パスワード制限の無効設定
(図4-8)無効設定


眠くなったから、これでおしまい。バイバイ。


