この記事を読むと、無料のレンタルサーバーのスターサーバーフリーにワードプレスをインストールできる。
0.はじめに
無料のレンタルサーバーのスターサーバーフリーは、ワードプレスを使ってちょっとしたサイトを作るには十分なスペックになっている。自分の覚え書きサイトや、本格的にサイトを運営する前の練習用などの利用に向いている。一般的に無料のものは運営会社の広告が強制的に表示されるが、スターサーバーフリーはパソコンからのアクセスでは広告は表示されない。
暗号化通信(SSL)に対応できないので「保護されていない通信」と表示が出たり、スマホやタブレットからアクセスした時には、画面の下のほうに広告が表示されるので、ほかの人にも見てもらうというサイト運営には向いていない。
実際にレンタルサーバーの管理画面を操作したり、ワードプレスを使って簡単なサイトを作成すると、「調べてみたけどよく理解できなかった」ことも理解できるようになったりするので、興味があるひとはとにかく始めてみよう。

ぼくも、最初は無料レンタルサーバーで経験値を上げてから、
有料レンタルサーバーでこのサイトをはじめたよ。
1.ネットオウルの新規会員登録

スターサーバーフリーはネットオウルが運営しているので、使用するにはネットオウルの会員登録が必要になる。
登録時に必要なので下記の名前などを事前に決めておくといい。
あとから変更できない
○ 表示名(ニックネーム)
○ パスワード
詳細が知りたいときは、次のリンクから事前に登録手順を見ておく。
≫ ネットオウル公式マニュアル(会員登録)
準備ができたら、「ネットオウル新規会員登録」から登録手続きする。
≫ ネットオウル新規会員登録へ
登録が完了すると、登録したメールアドレスに「【ネットオウル】新規ネットオウル会員登録完了のお知らせ」が届く。
2.スターサーバーフリーの申し込み

ネットオウル会員登録が完了したら、スターサーバーフリーの申し込みができる。
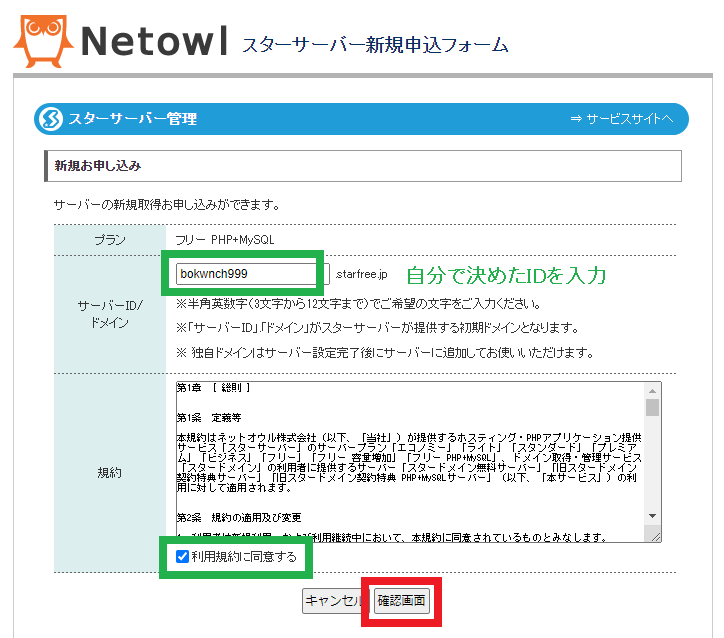
こでは、まず、自分のサーバーID/ドメインを決めておくといい。
3~12文字の半角英数字

ぼくはサーバーIDにbokwnch999を使ったよ。
次に、スターサーバーフリーのサイトに行く。
≫ スターサーバーフリー
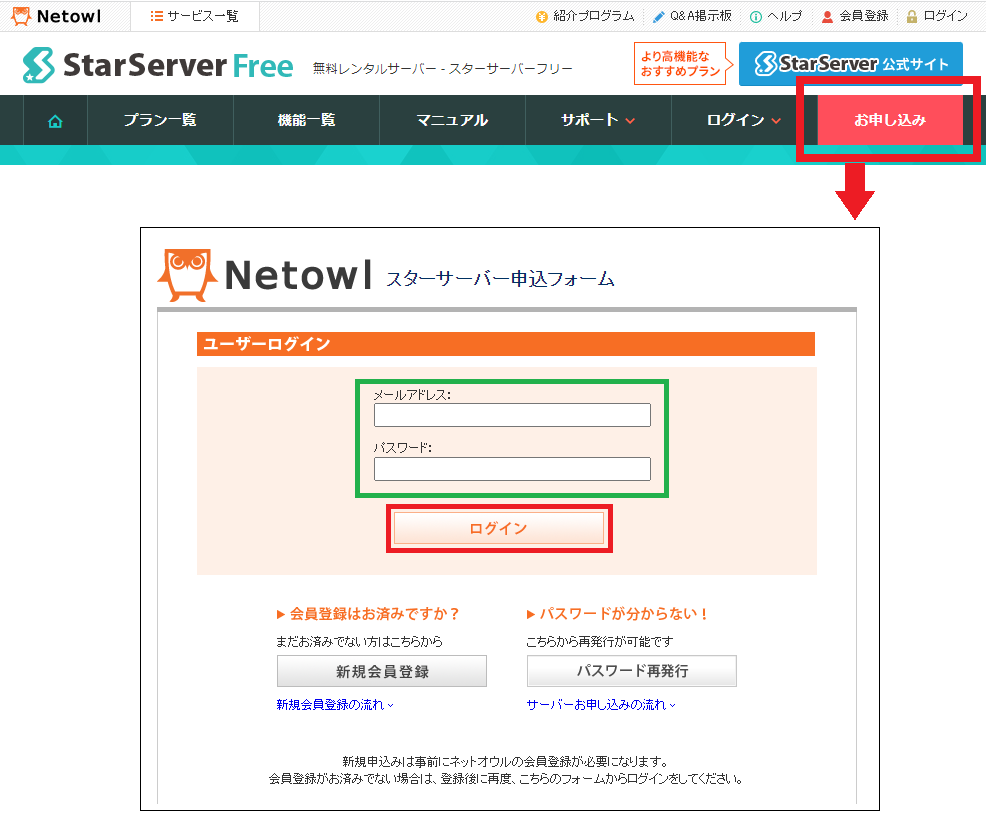
メニューにあるお申し込みを押すとネットオウルのログイン画面に移動するので、ログインする。
(図2-1) ログインする

スターサーバー新規申込フォームから「フリーPHP+MySQL」にお申込み。

ここからは、ぼくがやったときの画像だよ。
(2022年1月19日時点)

(図2-2)「フリーPHP+MySQL」お申込みを選択

(図2-3) 入力して「確認画面」

(図2-4)「選択したプランで申し込む」

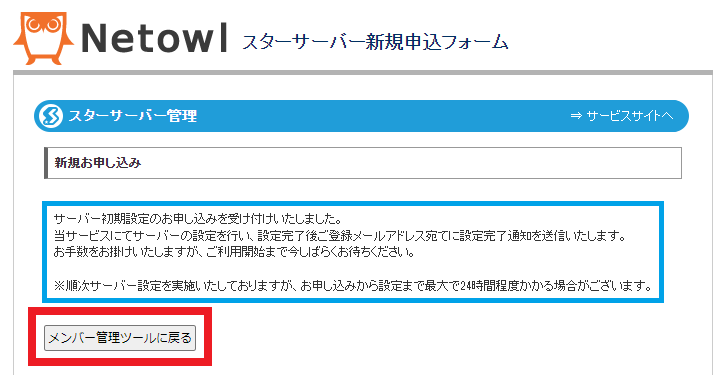
(図2-5) 表示を読んで「メンバー管理ツールに戻る」

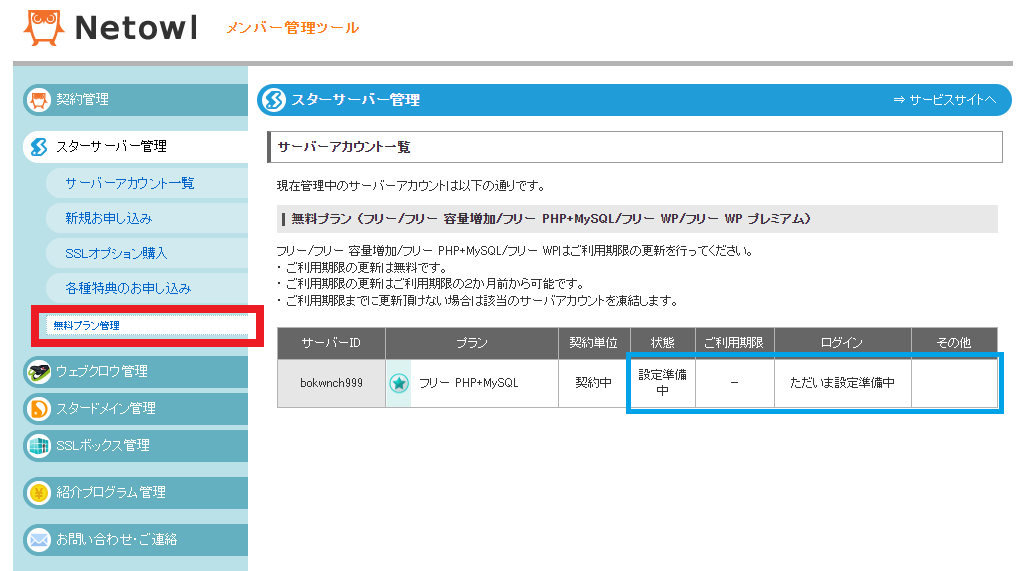
(図2-6) 「無料プラン管理」に移動して表示を確認

状態が稼働中に代わるまでしばらく待つ。
表の部分が下記のようになったら完了。「サーバー管理ツール」に移動できる。
(図2-7)「サーバー管理ツール」

3.ワードプレスのインストール

ここからは、ワードプレスをインストールしてみる。
インストールの前と後で何が変わったのかわかるように確認を入れながら作業していく。

ここからは、ぼくがやったときの画像だよ。
(1)事前確認
(2022年1月19日時点)

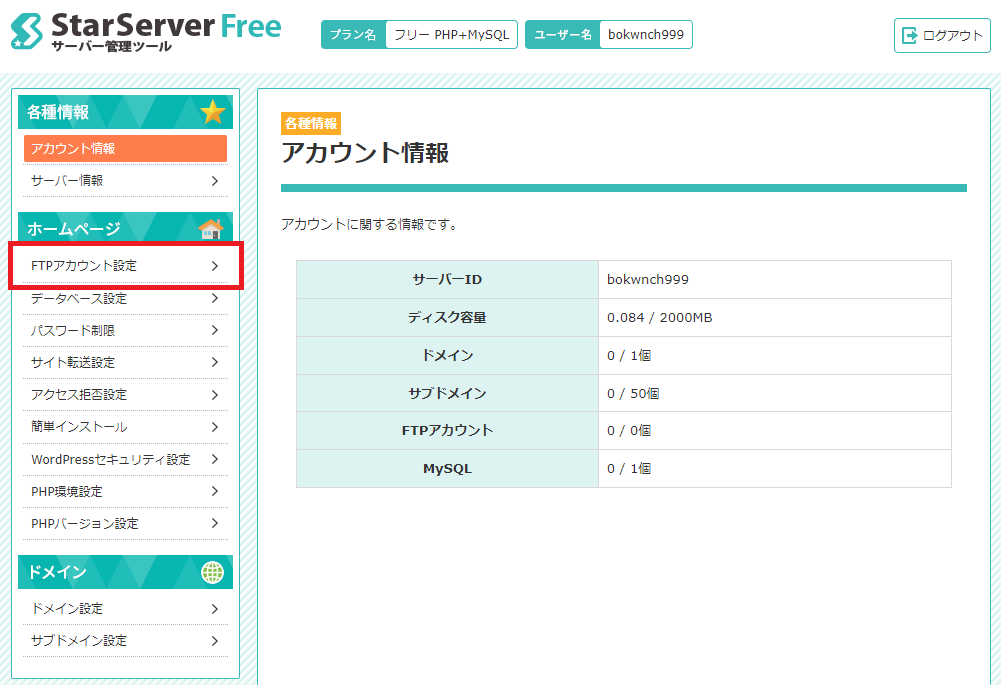
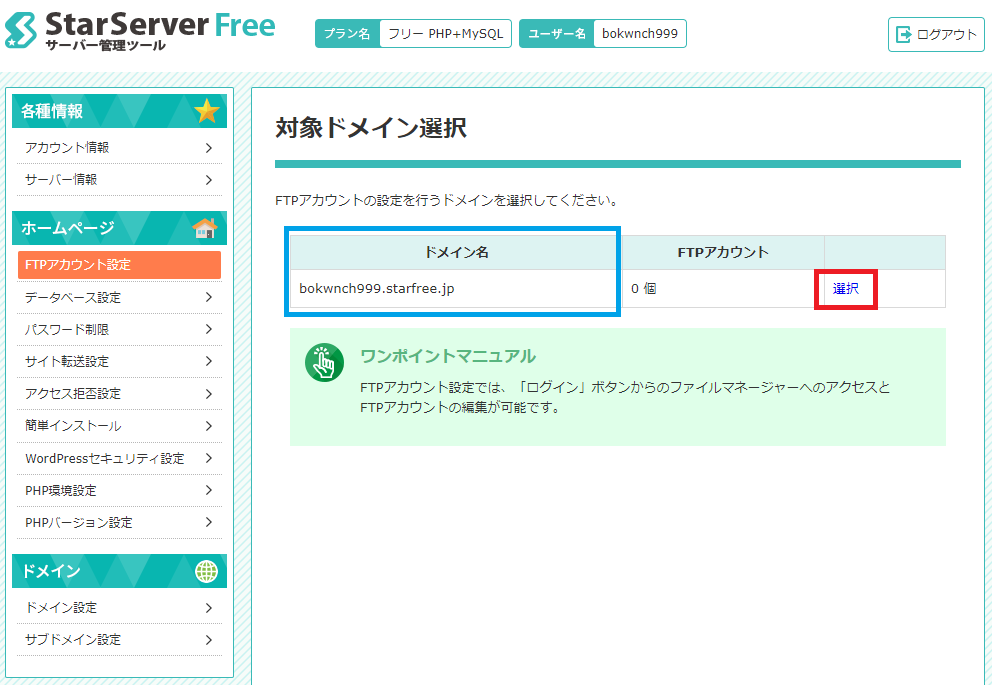
(図3-1)「FTPアカウント設定」

a.index.htmlの確認
(図3-2)「ドメイン名」を確認

ブラウザで、「http://ドメイン名」にアクセスしてみる。

ぼくの場合は、http://bokwnch999.starfree.jp になるよ。
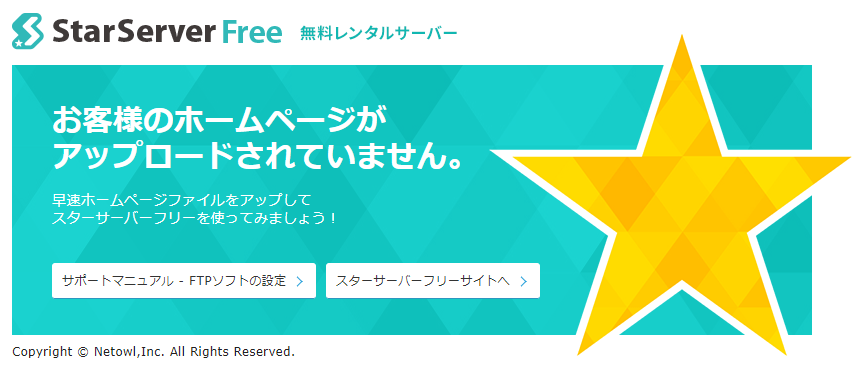
(図3-3) デフォルトのindex.html

これが表示されればOK。
サーバー管理ツールに戻って、(図3-2)「選択」を押して、次にすすむ。
b.ファイルの確認(WebFTP)
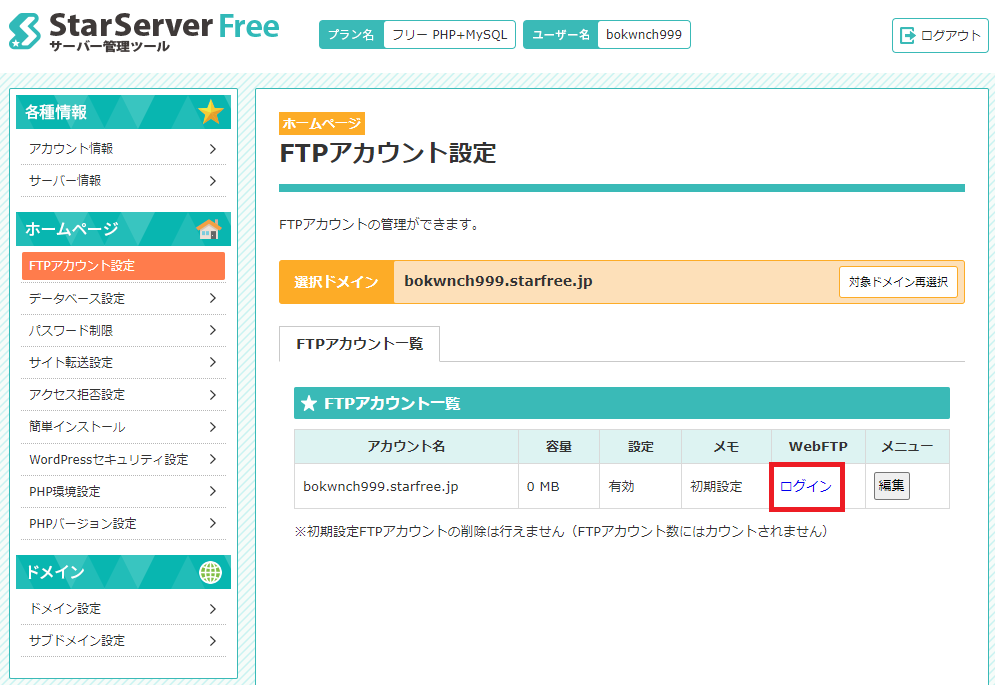
(図3-4) WebFTP(ファイルマネージャ)に「ログイン」

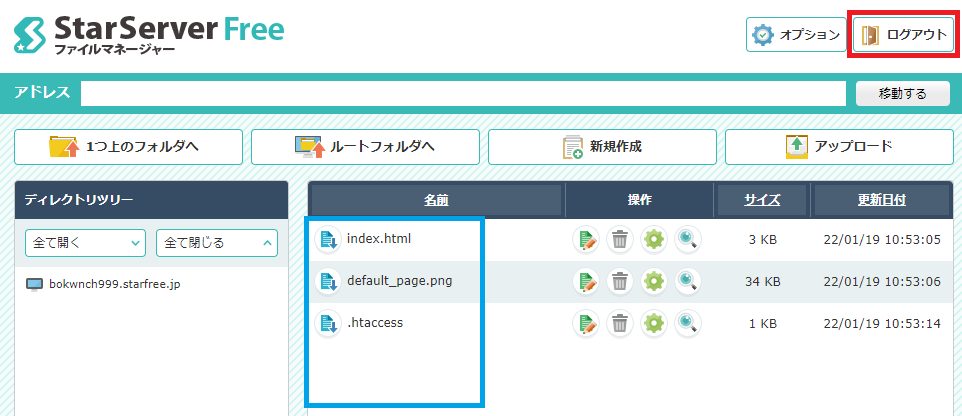
(図3-5) ファイルがあることを確認、「ログアウト」

この index.html ファイルで(図3-3)のページが表示されている。
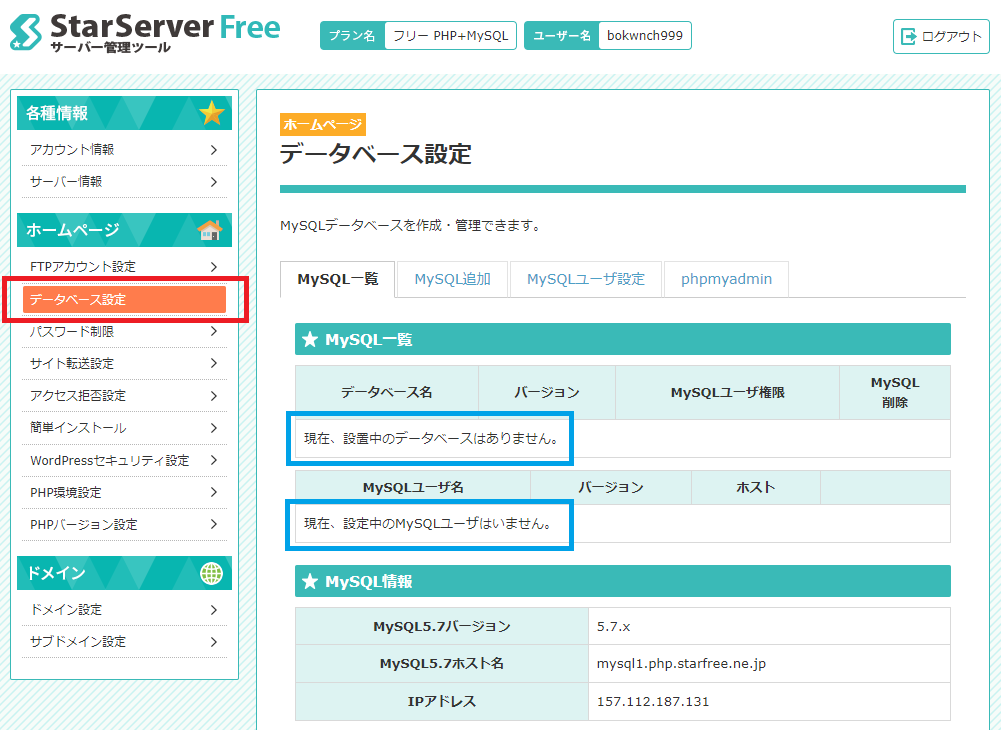
c.データベースの確認
(図3-6) 「データベース設定」に移動、現在データベースがないことを確認

(2)簡単インストール
ここから、ワードプレスのインストール作業をはじめる。
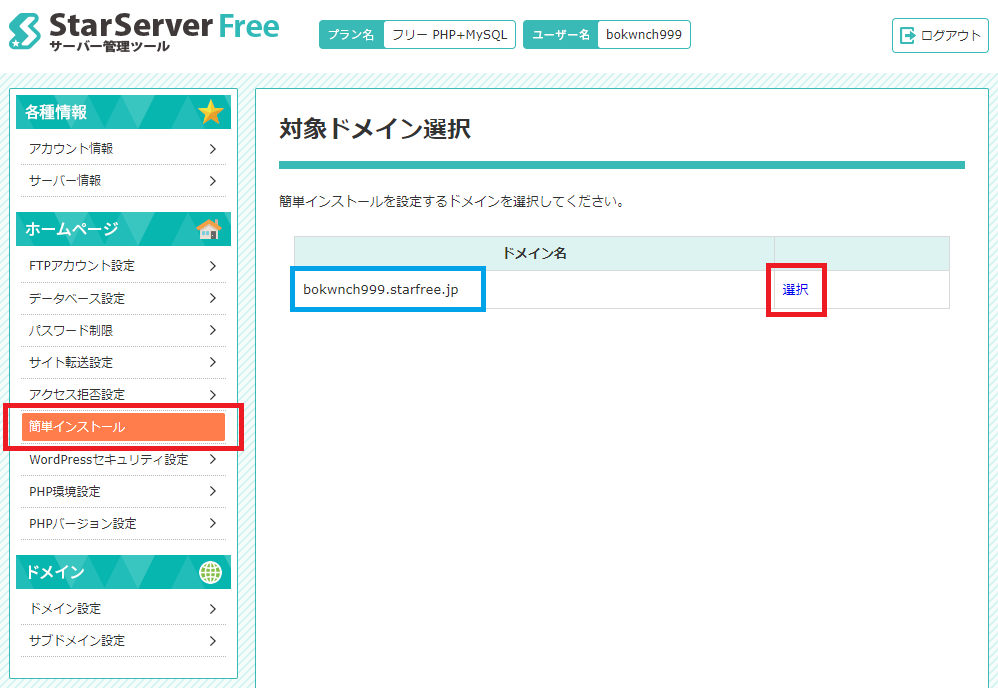
(図3-7)「簡単インストール」に移動、選択

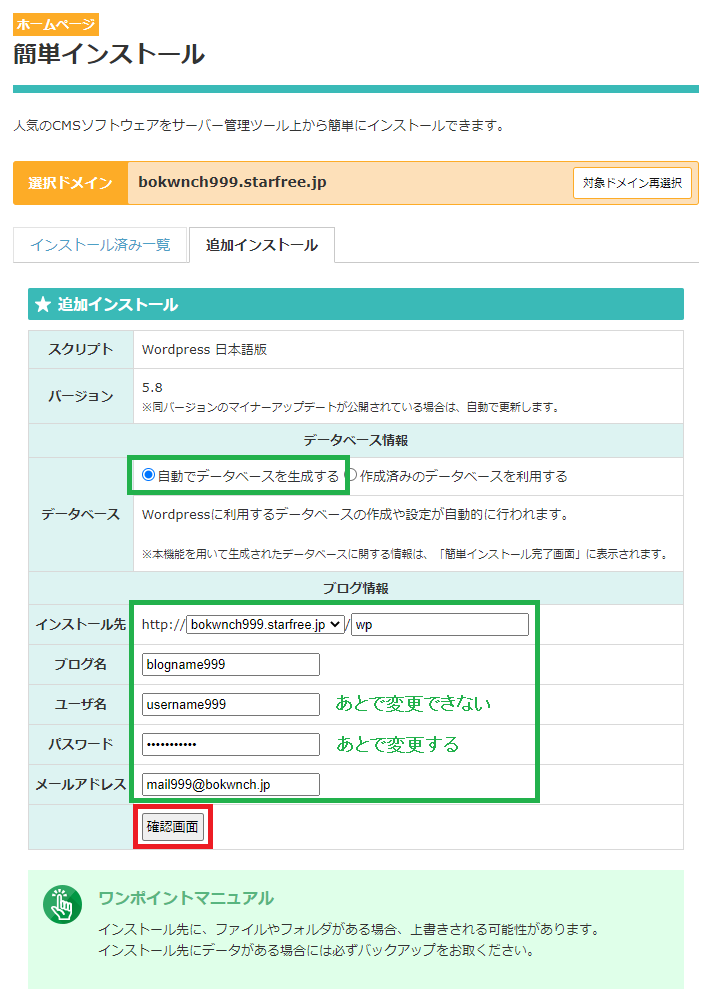
(図3-8)「追加インストール」

(図3-9)「インストール設定」

「wp」フォルダにインストールするように、インストール先に「wp」を入力。
(図3-10) 入力して「確認画面」へ移動

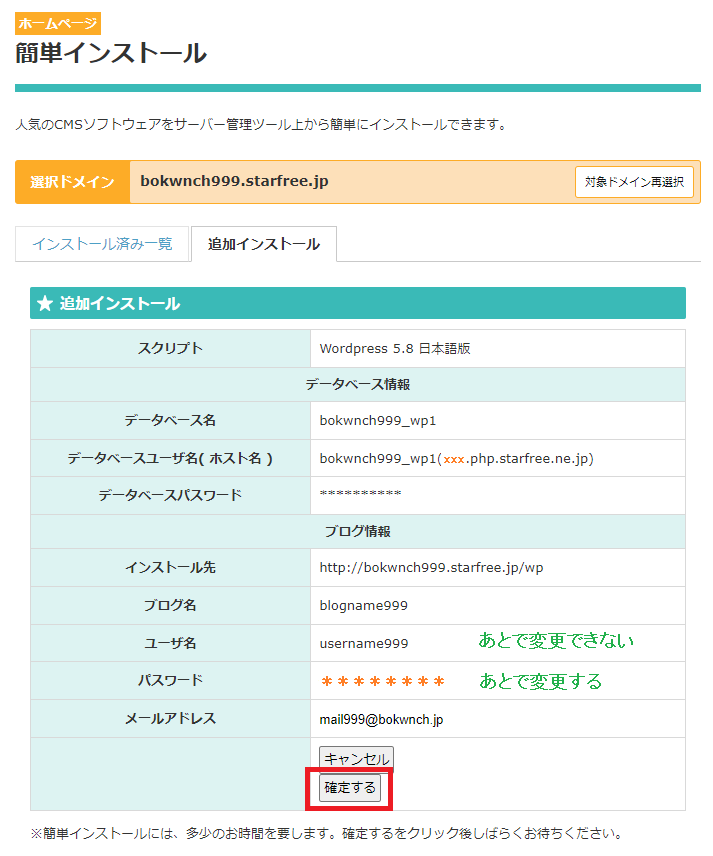
(図3-11)「確定する」

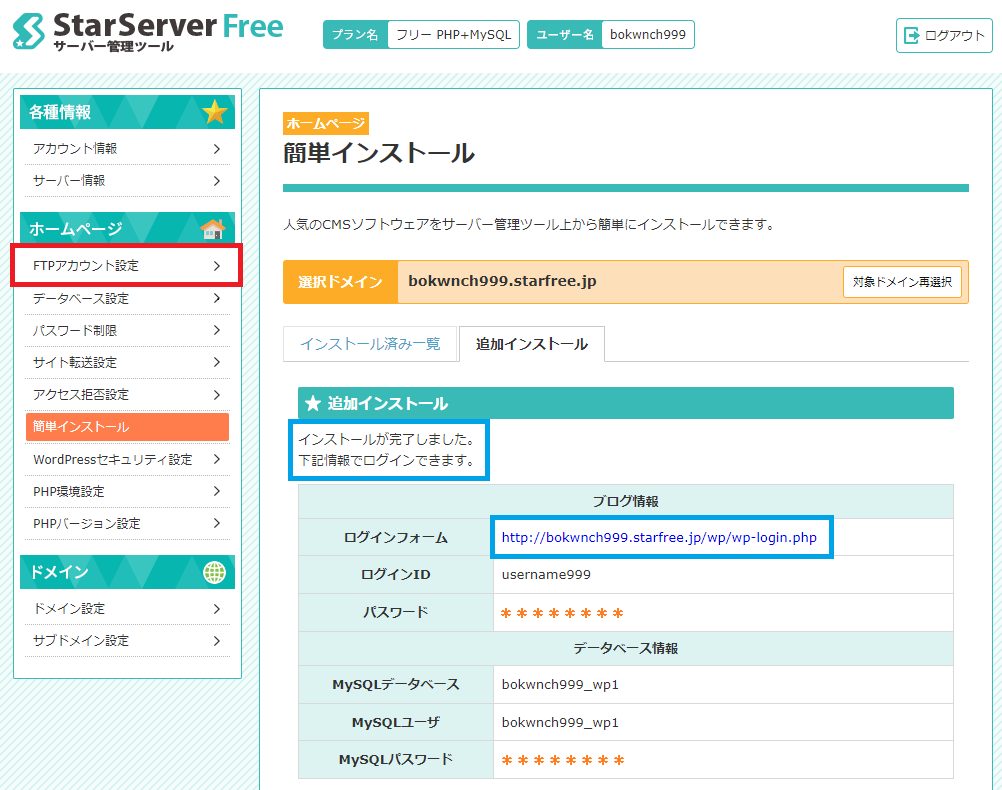
(図3-12) 表示を確認して、「FTPアカウント設定」へ移動

「MySOLパスワード」は「phpmyadmin」にログインするときに必要になるのでメモしておく。
(3)事後確認
a.フォルダ/ファイルの確認(WebFTP)
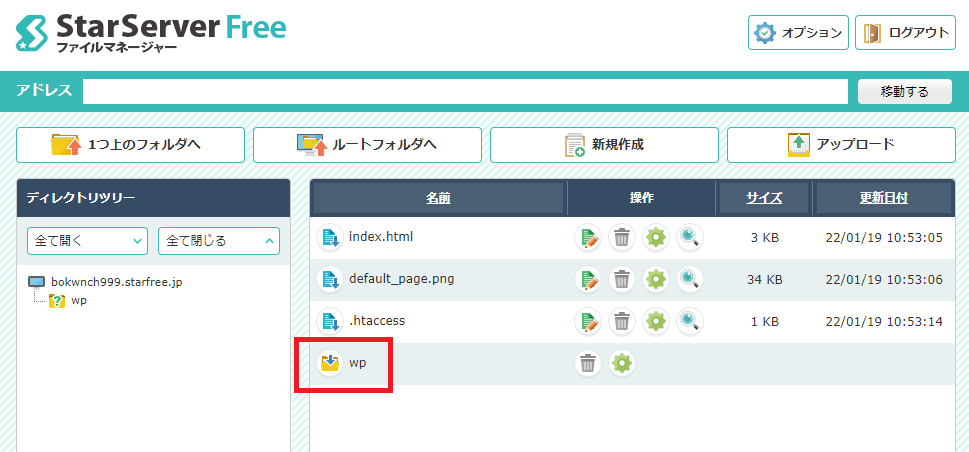
(図3-4)のようにファイルマネージャにログイン。ワードプレスインストール後に(図3-10)で入力した「wp」フォルダが追加されている。
(図3-13) 「wp」フォルダをクリック

(図3-14) ファイルが作成されたことを確認、「ログアウト」

b.データベースの確認(phpmyadmin)
データーベースが作成されたことを確認。
(図3-15) 「データベース設定」に移動、確認

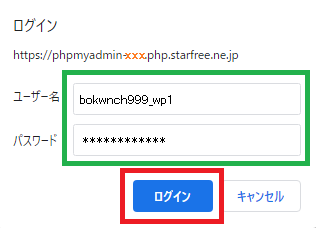
「phpmyadmin」に移動、(図3-12)のMySQLユーザー名、パスワードでログイン。
(図3-16)ログイン

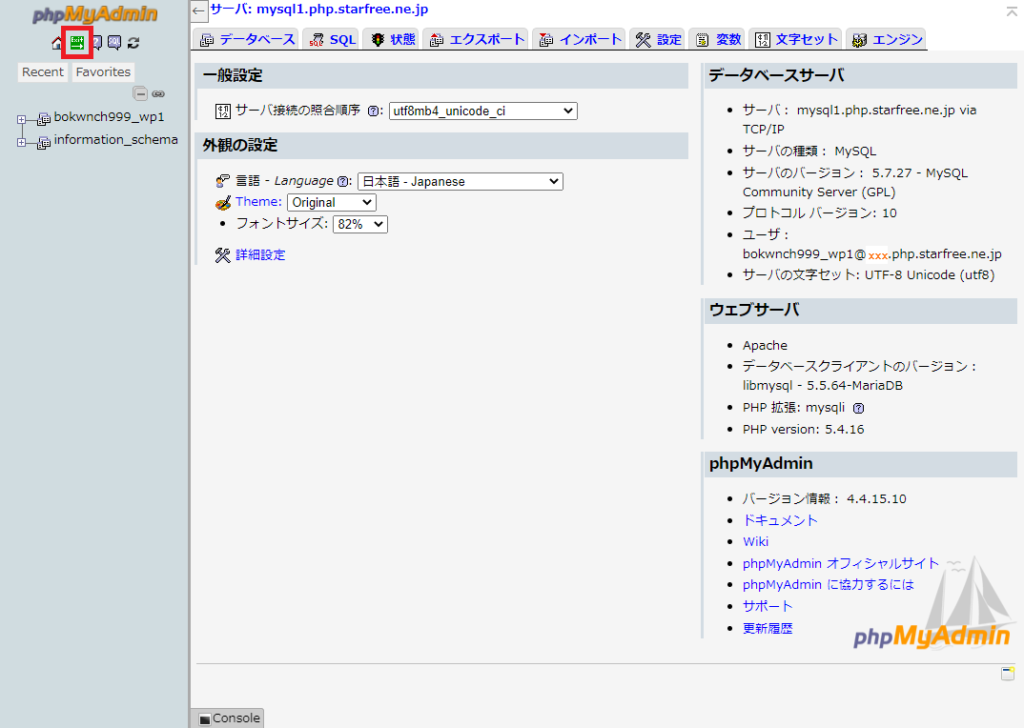
「myphpadmin」はデーターベースの手動バックアップなどに使用する。今は左上の緑のボタンで「ログアウト」。
(図3-17)「ログアウト」

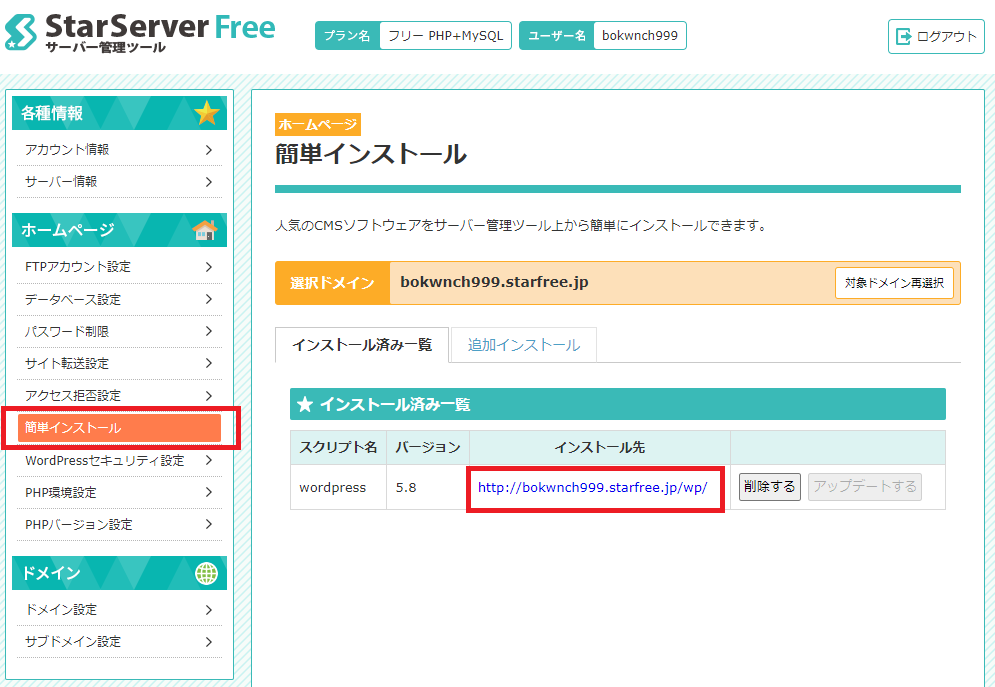
(図3-18)「簡単インストール」に移動、「インストール先」をクリック

(4)サンプルページ表示確認
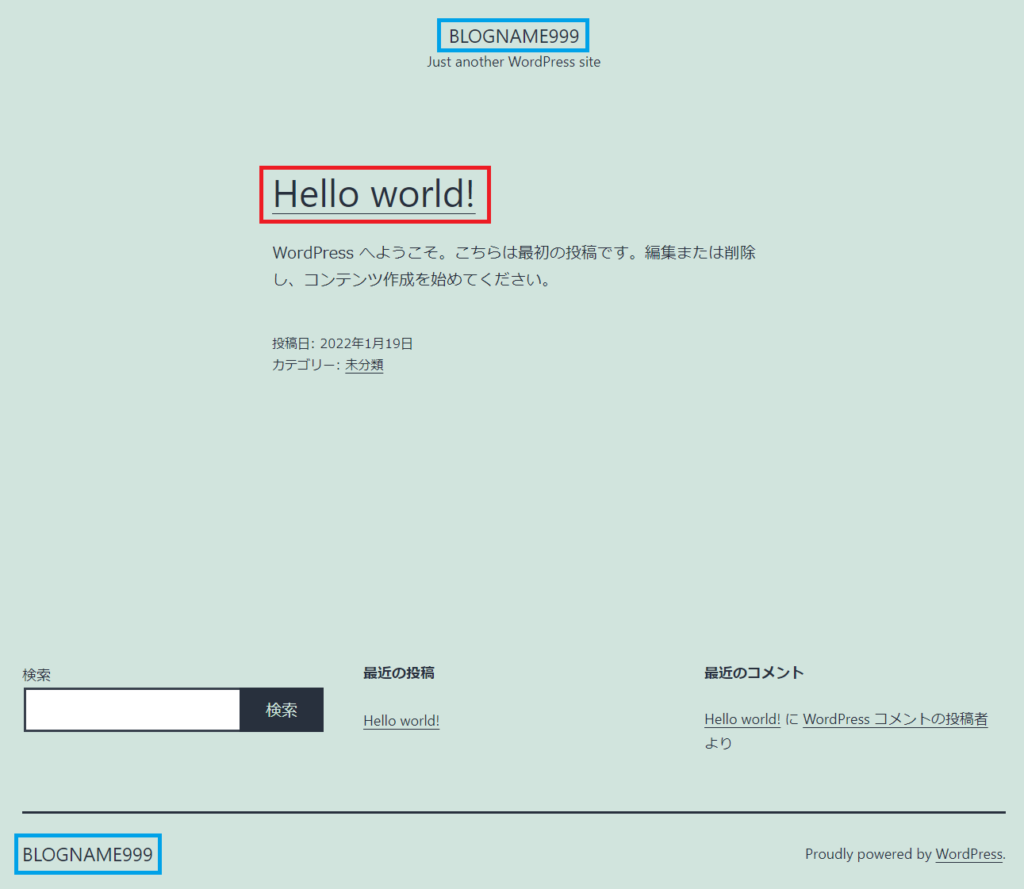
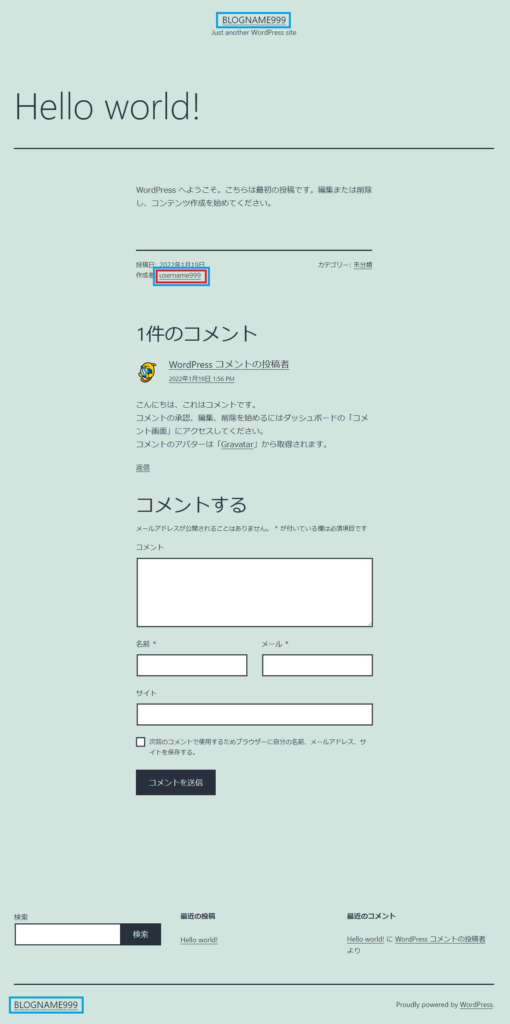
(図3-10)で入力した名前が反映されていることを確認。青枠参照。
(図3-19)「Hello World!」に移動

(図3-20)「投稿者」に移動

(図3-21) インストールOK

以上で、ワードプレスのサンプルページが確認できた。
4.パスワード制限の設定

とりあえず、公開してもほかの人がアクセスできないようにパスワード制限をかけておく。
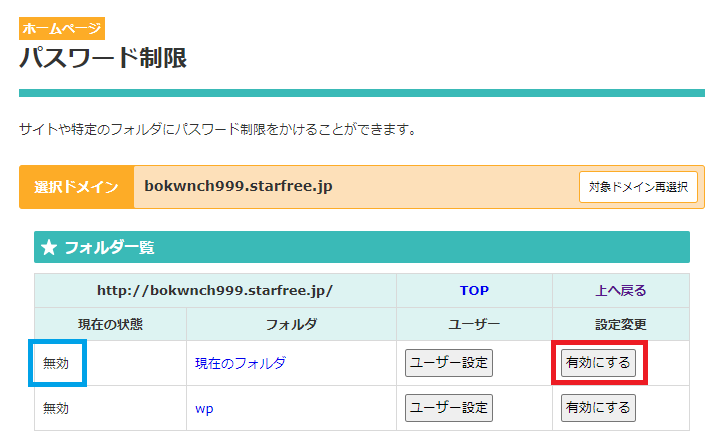
(1)パスワード制限の有効化
(2022年1月19日時点)

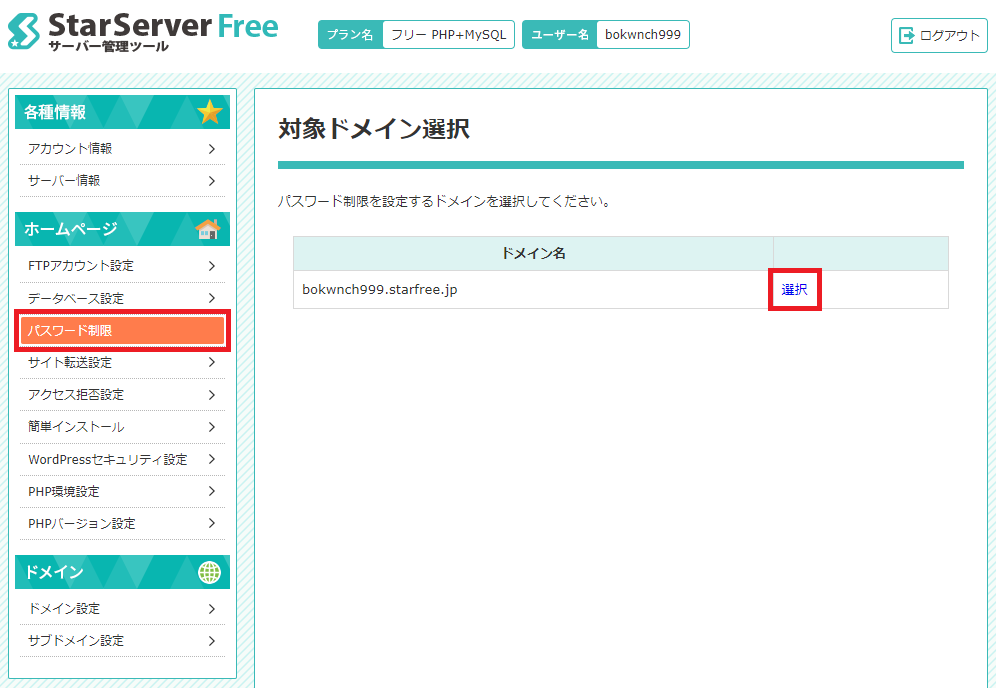
(図4-1)

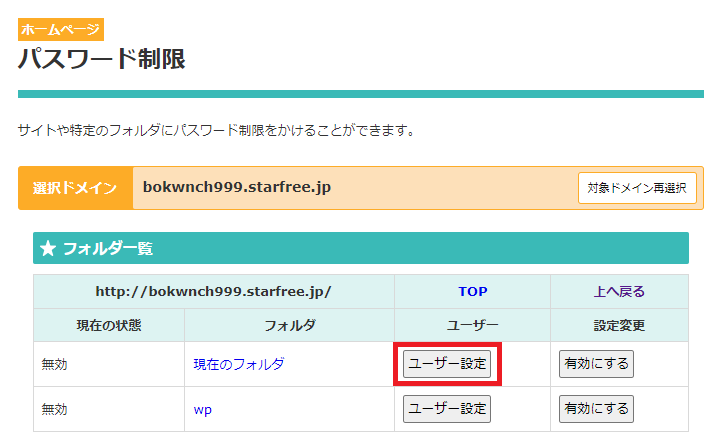
(図4-a)「ユーザー設定」

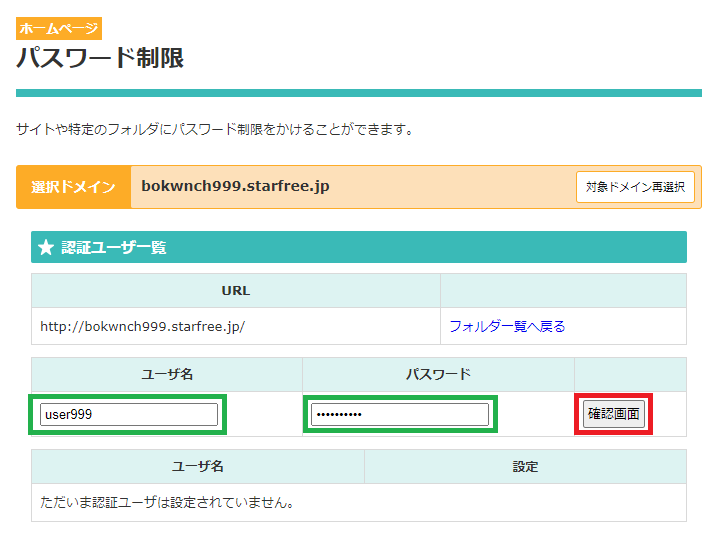
(図4-2) 「ユーザ名」、「パスワード設定」

(図4-3)「確定する」

(図4-4) 「フォルダ一覧へ戻る」

(図4-5) 「有効にする」

(図4-6) 「有効」

「wp」フォルダは、bokwnch999.starfree.jpの中にあるので、「wp」フォルダのアクセスにもパスワード制限がかかる。
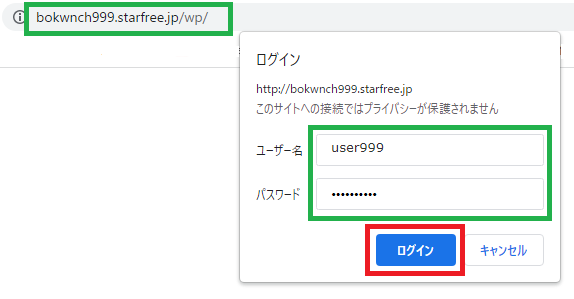
試しに、サイトにアクセスすると、ログイン画面が出てパスワード制限がかかった状態。ログインする。
(図4-7) ログイン画面が出る

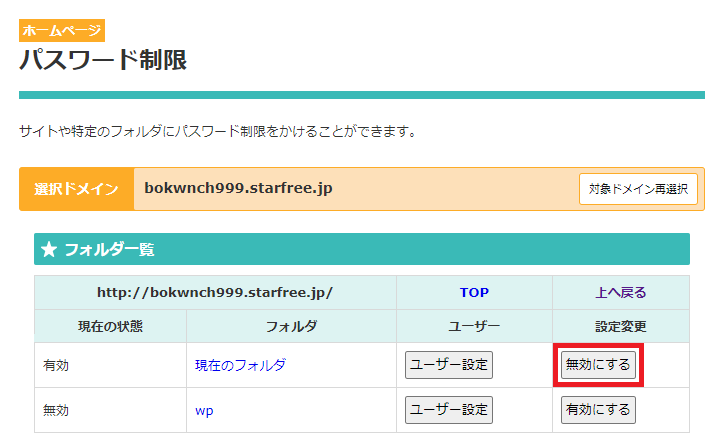
(2)パスワード制限の無効化
(図4-8)「無効にする」


眠くなったから、これでおしまい。バイバイ。