ワードプレステーマにCocoonを使って作成。(2022/02/24)
- ワードプレスバージョン: 5.9
- Cocoon バージョン: 2.4.1.1

1.投稿ページの作成
ダミーの投稿ページを6ページ作成する。
- Hello world!
- Hello たべもの!
- Hello 人物!
- Hello 自然!
- Hello どうぶつ!
- Hello 乗り物!
「ダッシュボード」ー「投稿」ー「新規追加」
(図1-1)「新規追加」

(1)タイトルと本文
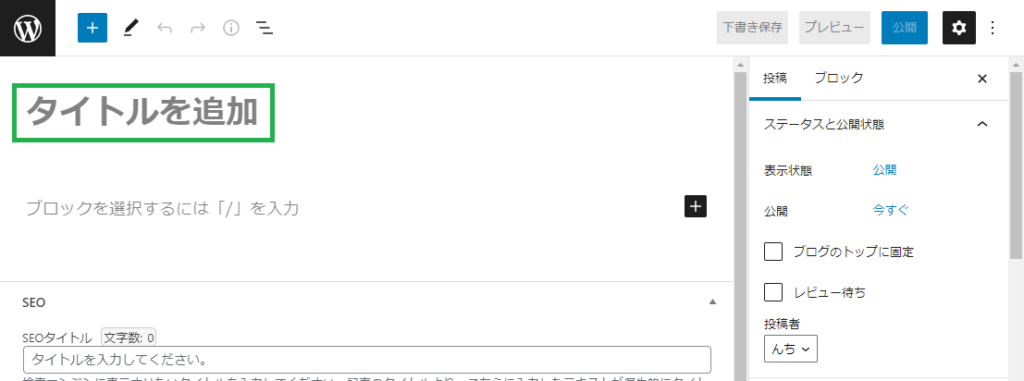
(図1-2)「タイトルを追加」

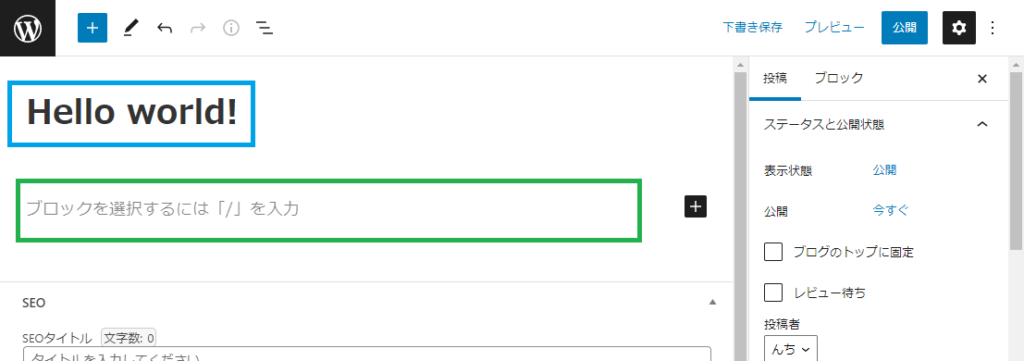
(図1-3)本文を追加

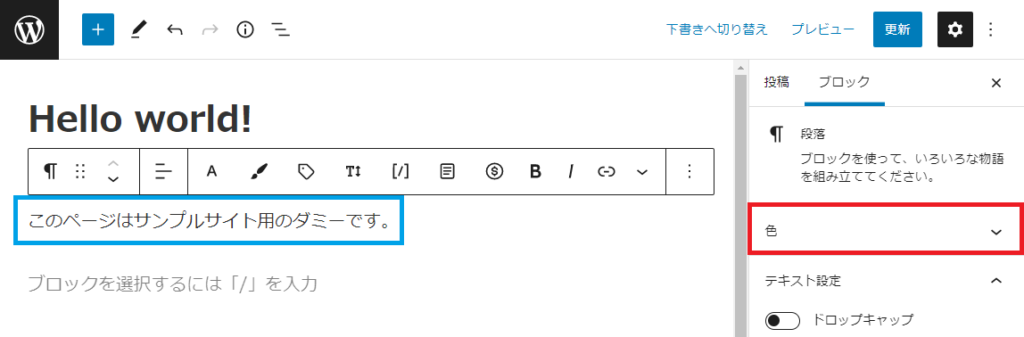
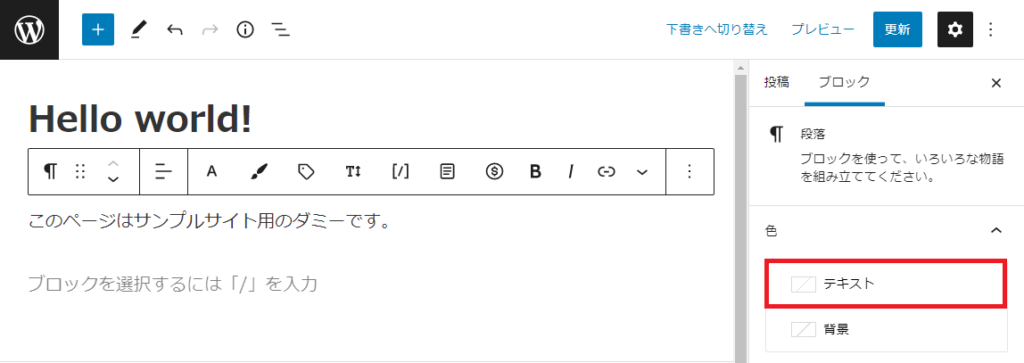
本文の背景に色を付ける。
(図1-4)「色」

(図1-5)「背景」

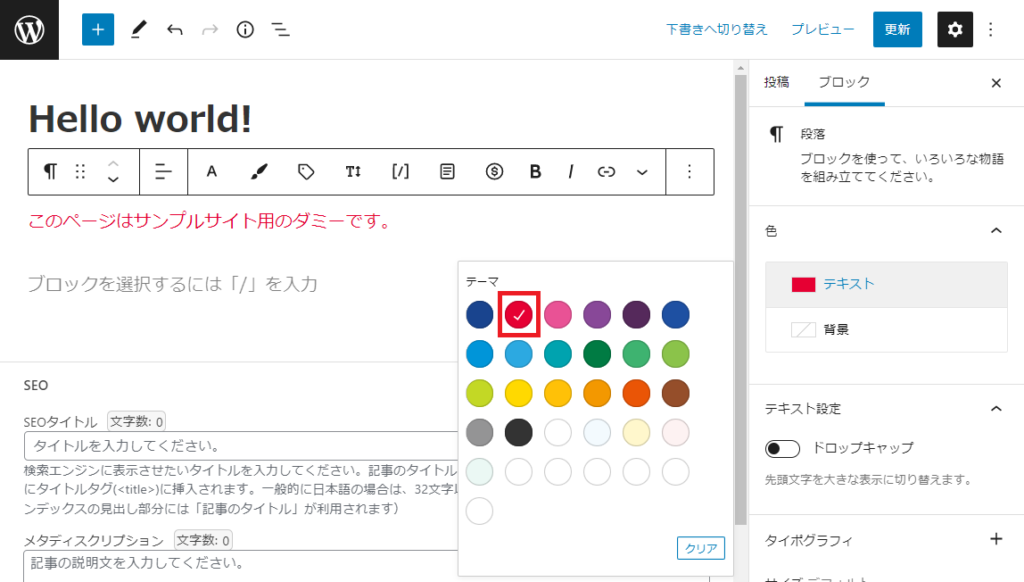
(図1-6)テキスト色

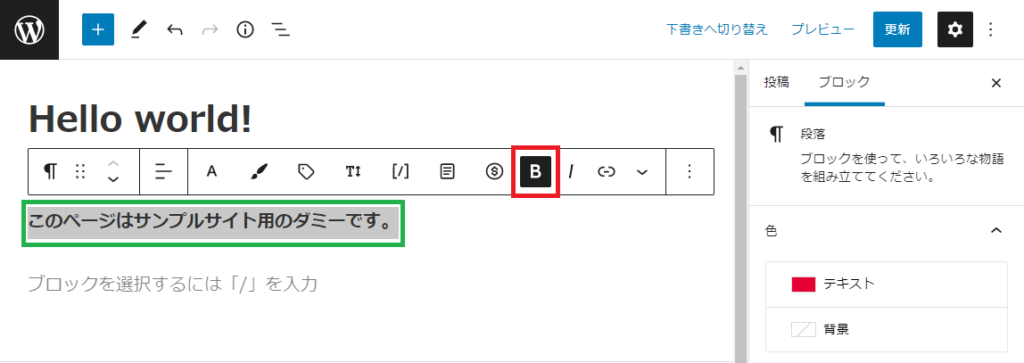
テキストを選択して、「B」をクリック。
(図1-6a)Bold

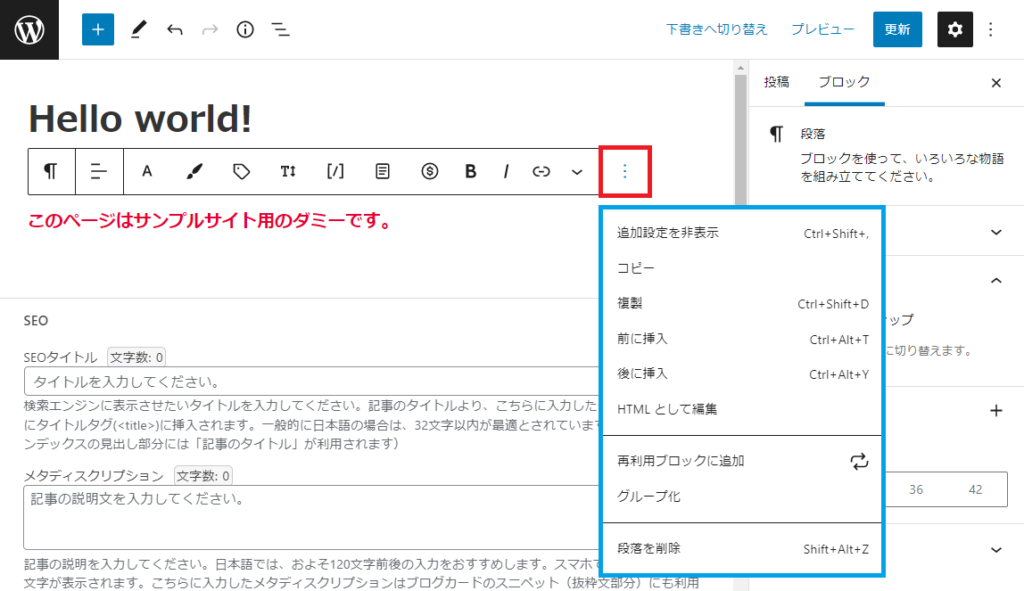
編集中に出てくるメニューのアイコンをクリックすると「コピー」などができる。
(図1-7)メニュー

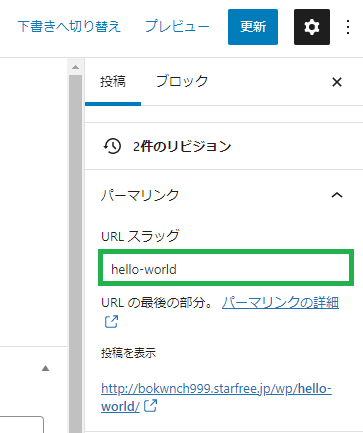
(2)URL スラッグ
URL スラッグを入力する。
(図1-8)「URL スラッグ」

(表1-1)
| タイトル | URL スラッグ |
|---|---|
| Hello world! | hello-world |
| Hello たべもの! | hello-food |
| Hello 人物! | hello-people |
| Hello 自然! | hello-nature |
| Hello どうぶつ! | hello-animal |
| Hello 乗り物! | hello-sky |
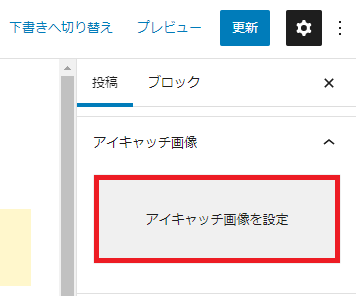
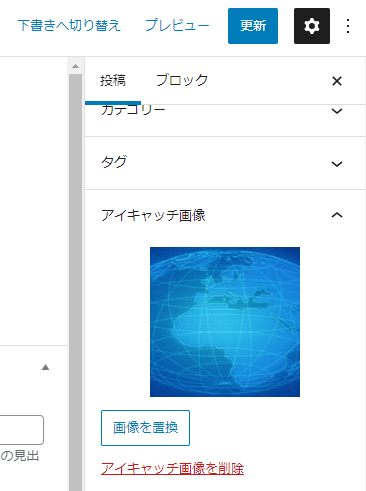
(3)アイキャッチ画像
アイキャッチ画像を設定する。
(図1-9)「アイキャッチ画像を設定」

(図1-10)「ファイルを選択」

(図1-11)ファイルを「開く」

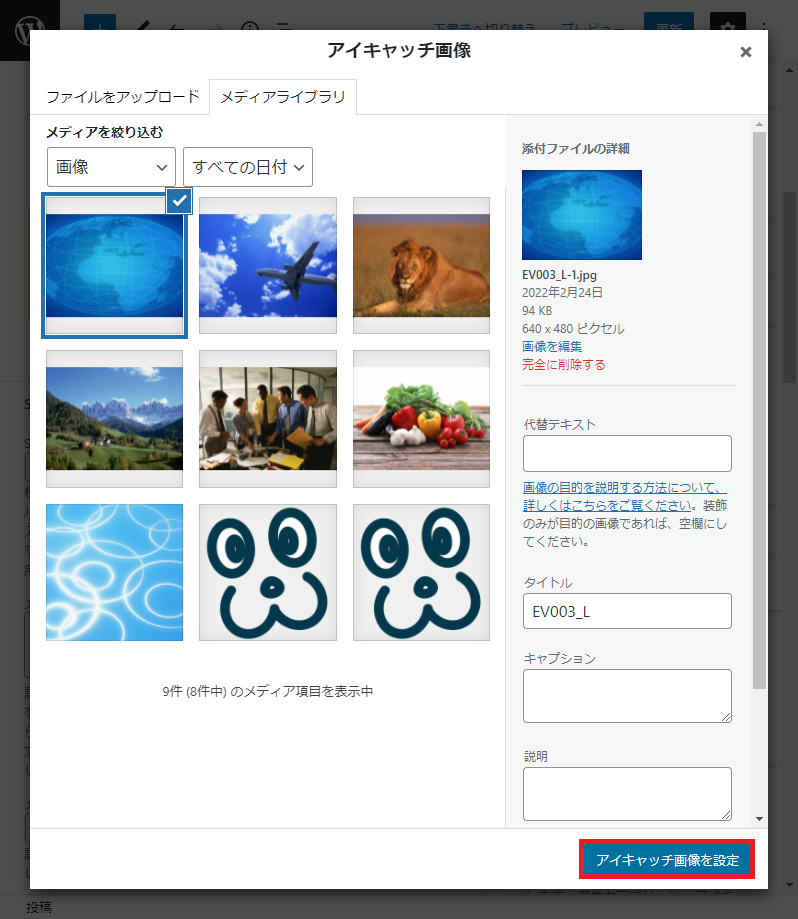
(図1-12)「アイキャッチ画像を設定」

(図1-13)「アイキャッチ画像」

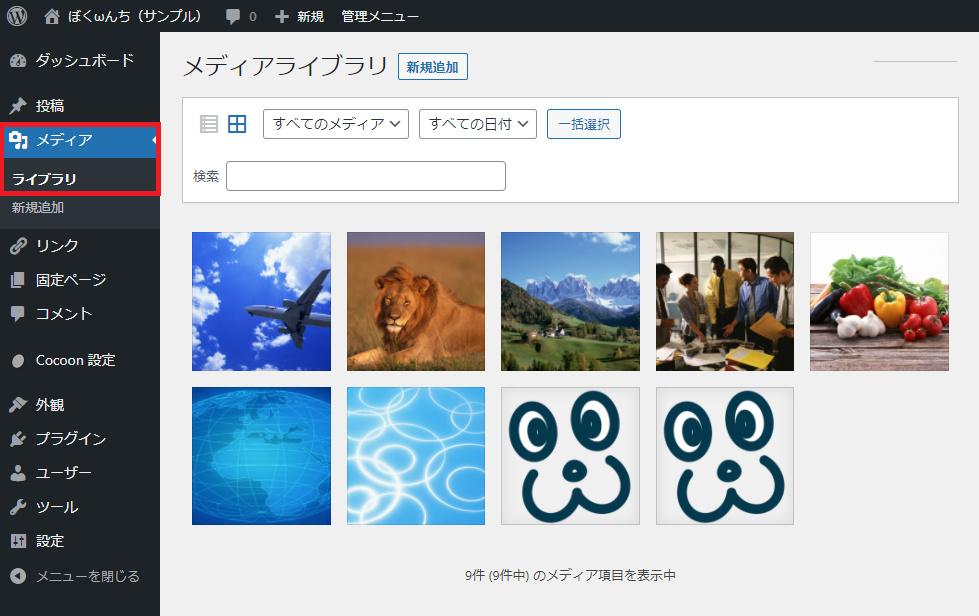
アップロードした画像は、「メディアライブラリ」で管理される。
「ダッシュボード」ー「メディア」ー「ライブラリ」
(図1-14)「メディアライブラリ」

2.カスタマイザーの設定
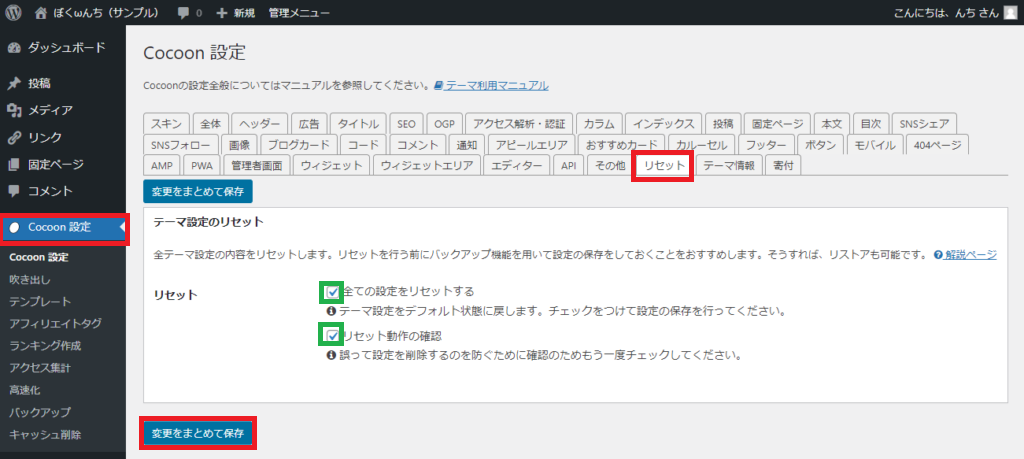
(0)テーマ設定のリセット
いろいろ設定を変更したかも知れないので、一度リセットする。
「ダッシュボード」ー「cocoon設定」ー「リセット」ー「テーマ設定のリセット」
(図2-1)「テーマ設定のリセット」

(1)カスタマイズ
「ダッシュボード」ー「外観」ー「カスタマイズ」
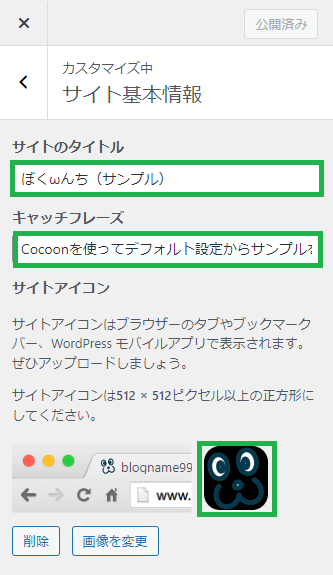
a.サイト基本情報
「サイト基本情報」を入力。
(図2-2)「サイト基本情報」

アイコンの透過部分は黒くなるみたいだ。
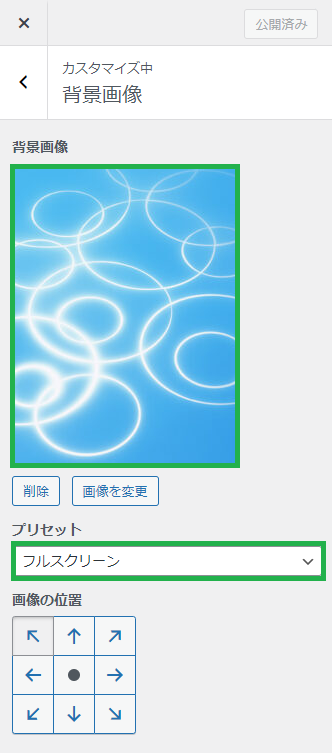
b.背景画像
背景画像を選択。
(図2-3)

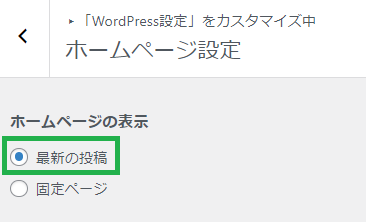
c.ホームページ設定
「最新の投稿」を選択。
(図2-4)

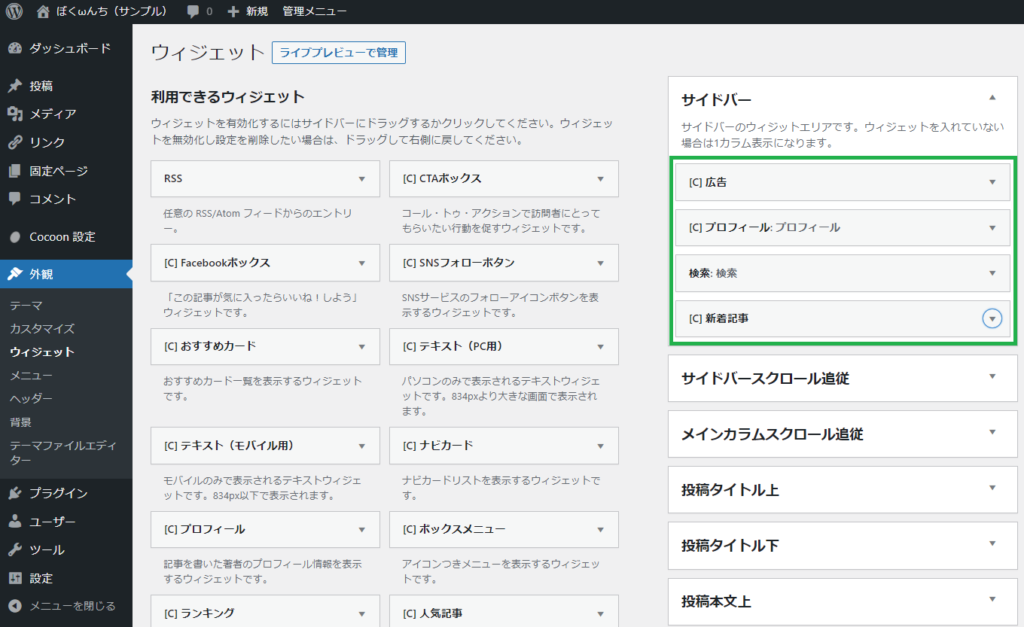
3.ウィジェットの設定
「ダッシュボード」ー「外観」ー「ウィジェット」
(1)ウィジェット
「利用できるウィジェット」から「サイドバー」に項目をドラッグして、ほかの箇所の設定は空にする。
- [C]広告
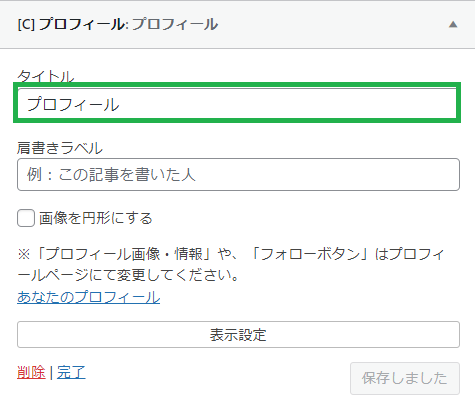
- [C]プロフィール
- 検索
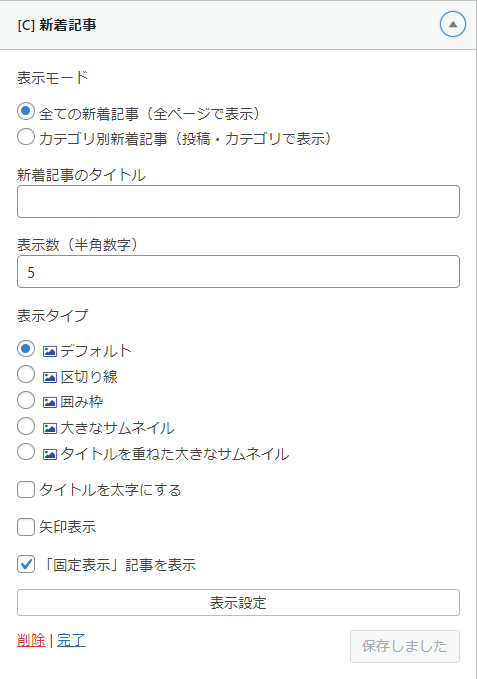
- [C]新着記事
(図3-1)「ウィジェット」

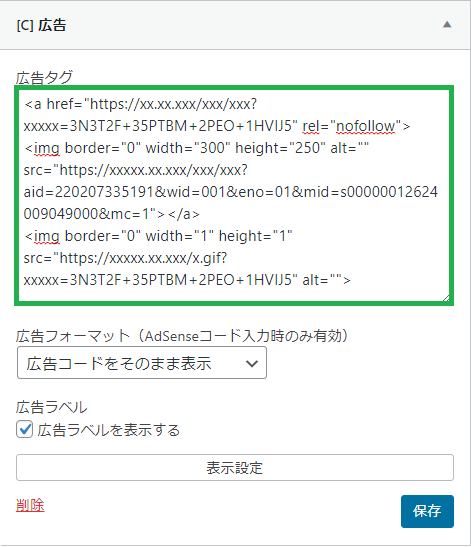
個々の設定はこんな感じ。
(図3-2)「広告」

(図3-3)「プロフィール」

(図3-4)「検索」

(図3-5)「新着記事」

4.メニューの設定
「ダッシュボード」ー「外観」ー「メニュー」
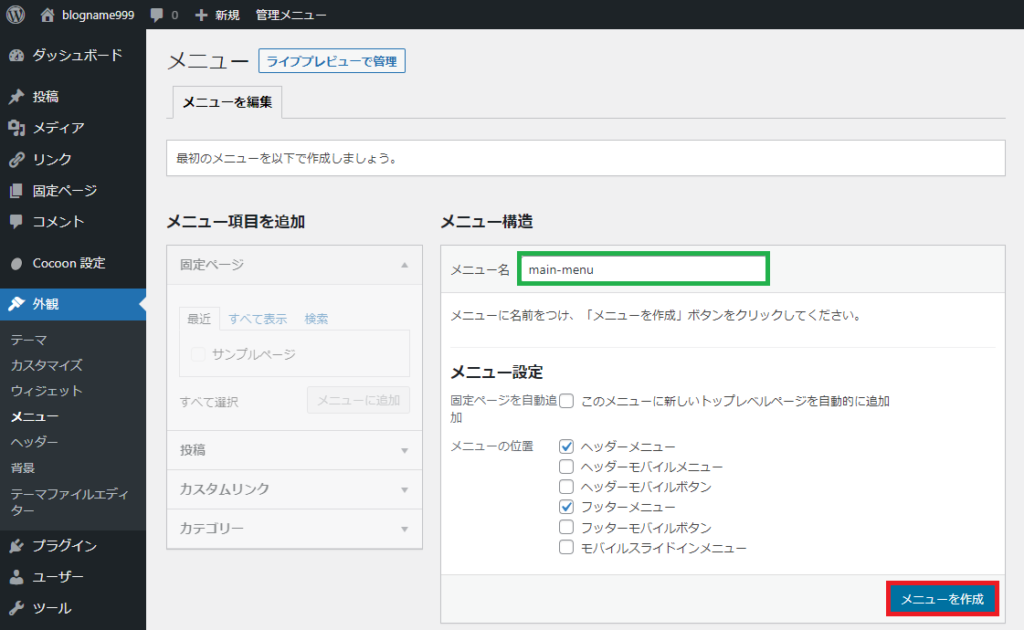
(1)メニューを作成
「メニュー名」を入力して「メニューを作成」。
(図4-1)「メニューを作成」

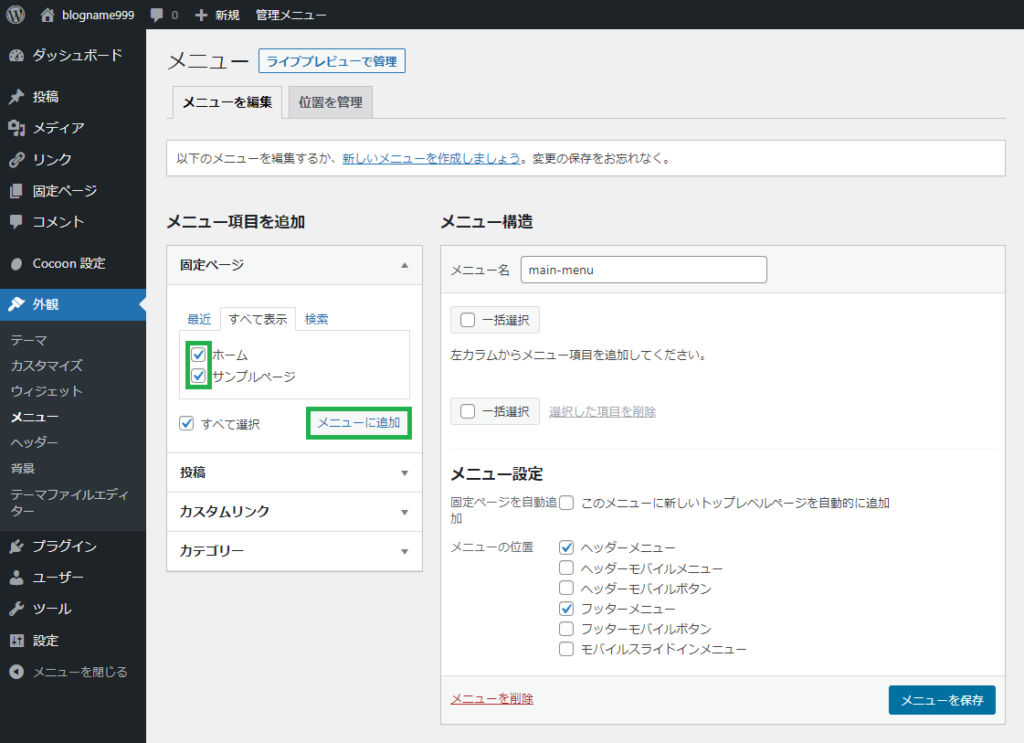
(2)メニュー項目を追加
a.固定ページ
「ホーム」とデフォルトの「サンプルページ」にチェックを入れて、「メニューに追加」。
(図4-2)「メニューに追加」

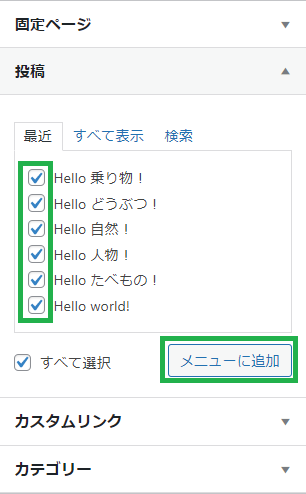
b.投稿
「Hello World!」~「Hello 自然!」にチェックを入れて、「メニューに追加」。
(図4-3)「投稿」

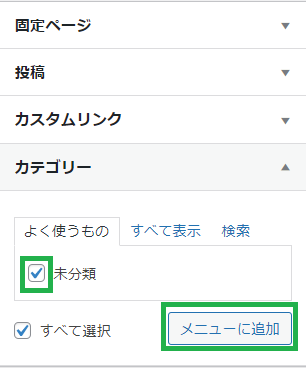
c.カテゴリー
「未分類」にチェックを入れて、「メニューに追加」。
(図4-4)「カテゴリー」

下記のように項目をドラッグしてを並べ替えて、「ヘッダーメニュー」と「フッターメニュー」にチェックを入れて「メニューを保存」。
(図4-5)「メニューを保存」

5.その他
展示の都合上、下記リンク先のサンプルは、htmlファイルに変換して、「検索」「送信」などの機能を無効化してある。

もう眠くなったから寝るね。バイバイ。